
こんなお悩みありませんか?
・progateやドットインストールが一通り終わったけど、次に何をすれば良いか分からない
・次は実践に近い形でコーディングしてみたい
・サイト模写をしたいけど、どんなサイトを模写すれば良いか分からない
本記事ではこういった方に向けて、練習用サイトデザインを無料で提供しております!
対象者:progateまたはドットインストールでHTML&CSSの勉強を一通り終えた方
Progateやドットインストールが一通り終わった後の、コーディングの練習を実践形式で学ぶことができます。
デザインは私が完全オリジナルで練習用に作成しており、今どきのサイトによく使われているデザインなどを取り入れてます。またレスポンシブデザインも用意してあるので、スマホも配慮したコーディングも必要となってきます。
更により深くコーディングを学んでいきましょう!
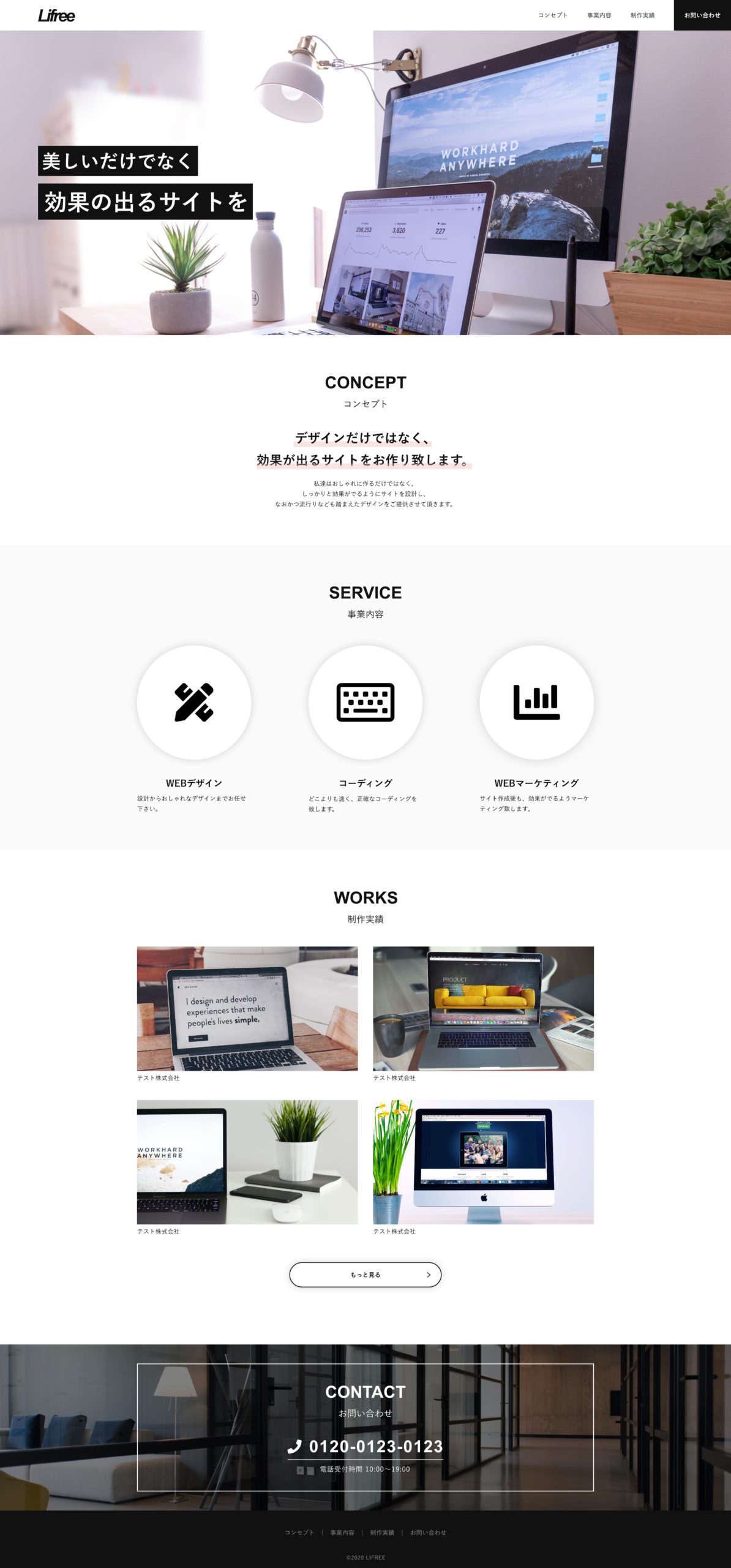
コーディング練習の完成形
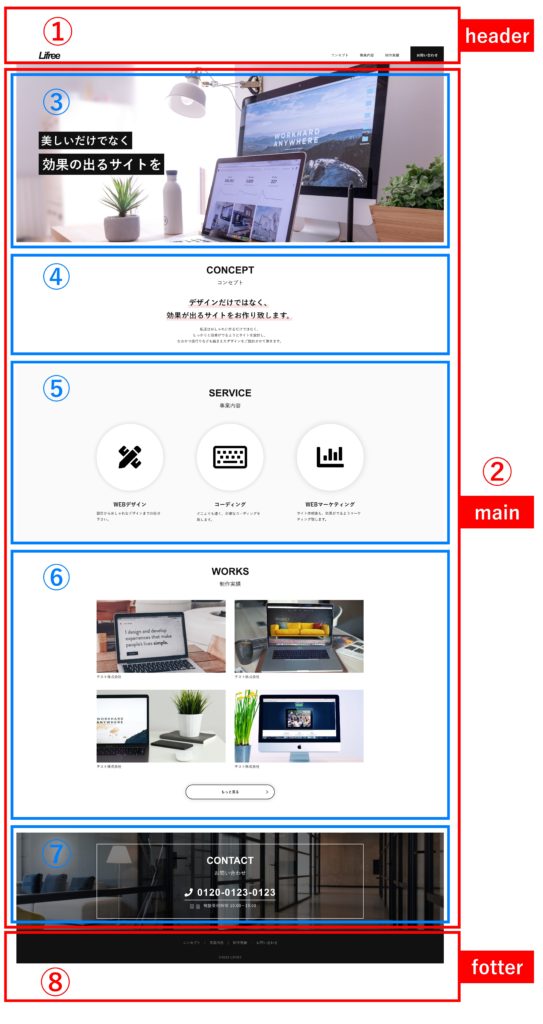
こちらがサイトの完成形となります。

想定としては、WEB制作会社のコーポレートサイトをイメージしております。PC版とスマホ版のレスポンシブなので、より実践に近いコーディングになります。フォントサイズや余白等は今回細かい指定はしませんので、一旦はこういったレイアウトをキレイに組み上げるといったことを意識しながらコーディングしましょう。
ググればすぐ出るような基本的なhtml&cssのみで構成されているので、検索するという技術も付けながら勉強していきましょう!
コーディングの練習に必要な素材のダウンロード
下記から必要な素材はダウンロードして下さい。
Lifree_コーディング練習 ダウンロード
添付内容としては以下のようになっています。

サイト完成形画像のフォルダ内に、PC画面とスマホ画面の完成形画像を入れておりますので参考にして下さい。
コーディングの進め方
コーディングを進めるにあたって、3つに分けて考えてみましょう。手順を決めて進めていくと効率良く進めることができ、スピードも上げることが出来ます!
1.全体を見て各ブロック(要素)毎に分けて考えてみましょう。
2.HTMLのみまずはコーディングしましょう。
3.最後にCSSにて全体をスタイリングしていきましょう。
【ヒント】こうして要素ごとに分けてコーディングしよう
ここからはヒントになります。最初にどうやって手を付ければ良いか分からないという方は、参考にして頂ければと思います。
要素ごとの切り分け方としては、下記の画像のようになります。

まずはじめに一番大きく分けると3つに分けることが出来ます。
①header
②main
⑧footer
そしてmainの中に更に、各コンテンツが入っていくという組み方が一般的になります。
②MAIN
ー ③MAIN-VISUAL
ー ④CONCEPT
ー ⑤SERVICE
ー ⑥WORKS
ー ⑦CONTACT
こういった考えた方、htmlを入れ子にし組んでいけば難しくないはずです!
もっとコーディングを学びたい方へ
一人で勉強するとつまづいたり、分からない箇所が沢山でてきて時間がかかったりと非効率な場合もあります。手っ取り早くスクールで学びたい方は、Webデザインスクール「デジタルハリウッド STUDIO by LIG」をオススメします。
web制作会社として、知らない人はいないくらいの「株式会社LIG」が運営しているWebクリエイター育成スクールとなります。費用はかかってしまいますが、現役のプロ講師の方々から直接指導頂けます!内容もコーディングだけではなく、SEO講座やUX講座など充実しています。また卒業後は、マンツーマンでの転職サポートなど手厚い支援もしてもらえます。
現在は無料で説明会に参加できますので、一度お話だけでも聞いてみてはいかがでしょうか?

模写コーディングを練習をしてみようのまとめ
今回は、コーディングを本格的に勉強したい方々向けに練習素材を提供させて頂きました。
あえてこのサイトでは、出来上がったサイトをアップしていません。実践ではそれを作り上げるのは自分自身です!
ですので分からない点などは調べるという癖をつけましょう、必ずほとんどのことがネットには落ちています。
最初は分からないことばかりですが、1つクリアすればまた新しい世界が見えるはずですので、コツコツ一緒に頑張りましょう。
お読みいただき、ありがとうございました!