WordPress内に、Instagramのフィードや投稿を埋め込みたい
こんなお悩みありませんか?
本記事ではInstagramのフィードや投稿を、超簡単に埋め込める方法をお教えいたします!
フィードの埋め込みに関しては「Smash Balloon Social Photo Feed」というプラグインを使用して簡単に設定できる方法をご紹介いたします!
WordPressにInstagramのフィードを埋め込む
Instagramのフィードを埋め込む方法をご紹介いたします。
本記事ではWordPressプラグイン「Smash Balloon Social Photo Feed」を使用し表示いたします。
「Smash Balloon Social Photo Feed」をインストールしよう
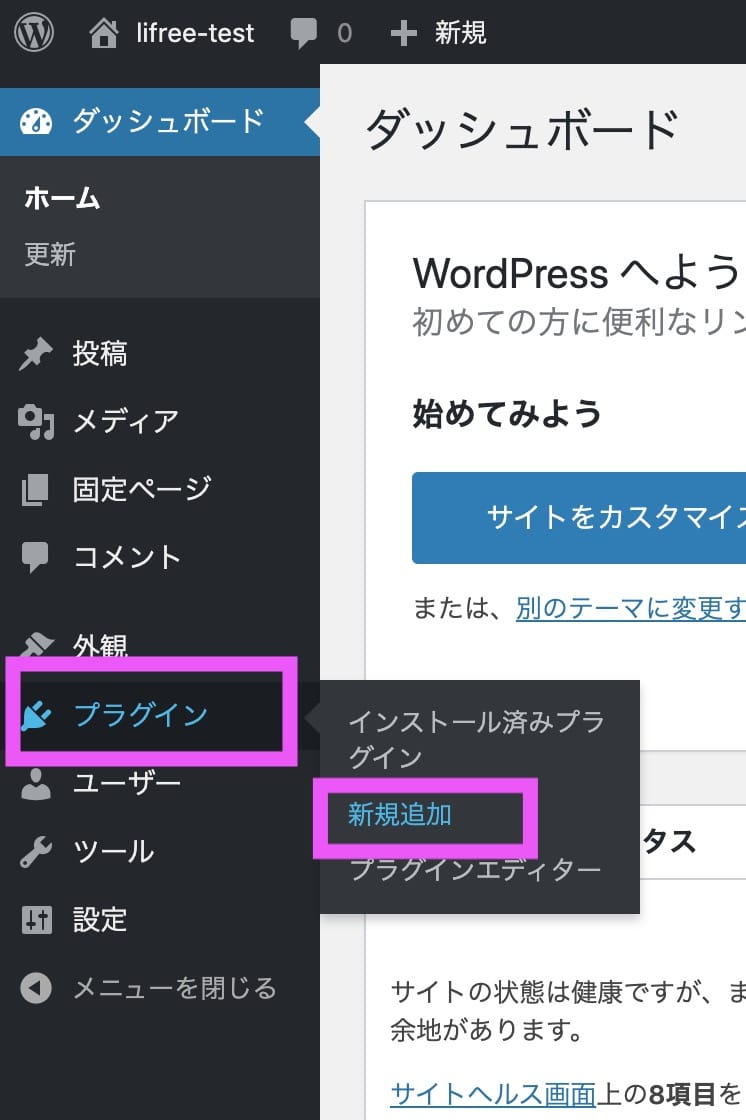
WordPress管理画面へログインしたら、プラグイン > 新規追加 へ移動しましょう。

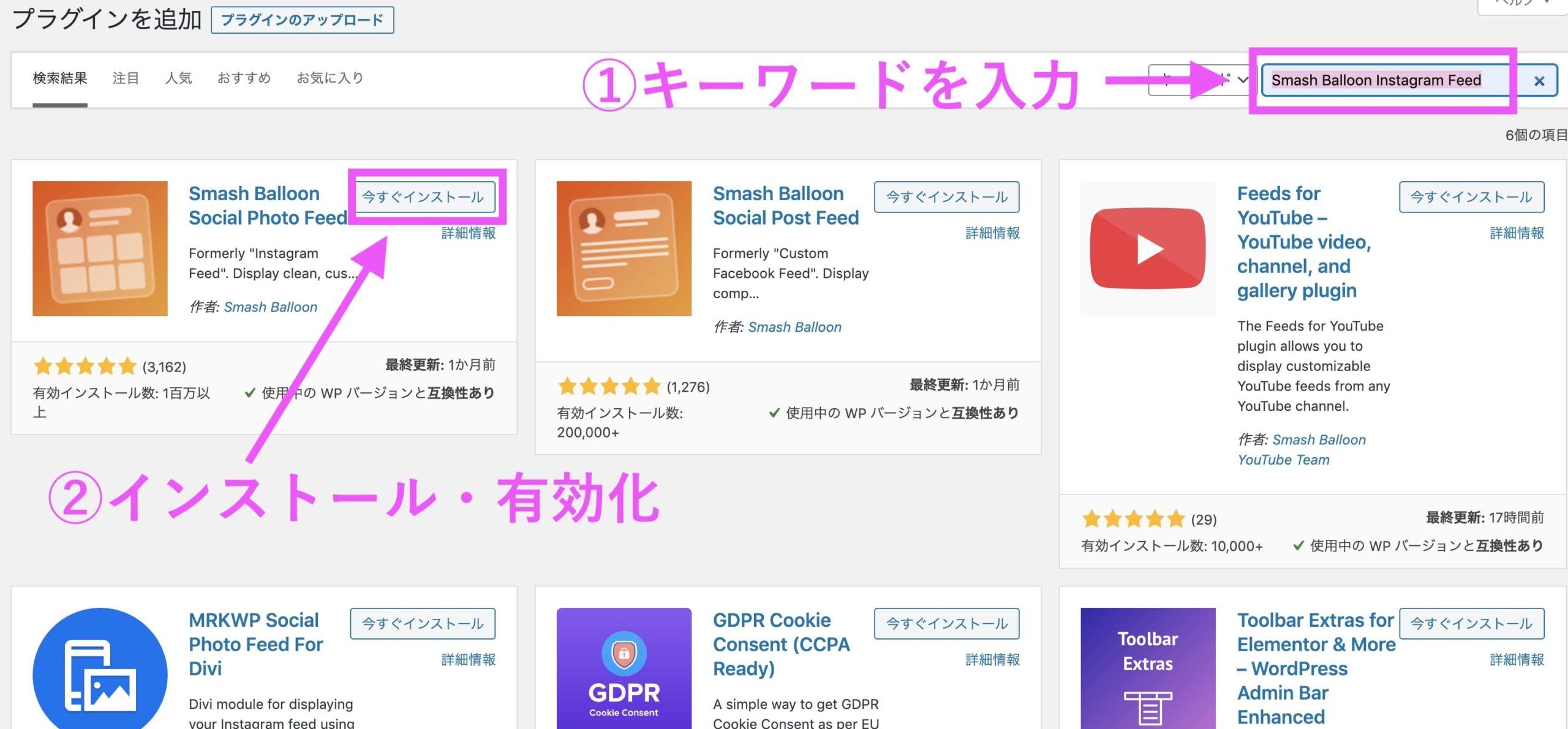
新規追加画面へ移動できればキーワードの欄に「Smash Balloon Instagram Feed」を入れると、プラグインが表示されるのでインストール・有効化しましょう。

Smash Balloon Social Photo FeedとSmash Balloon Social Post Feedがあります。Smash Balloon Social Photo Feedなので間違えないようにしましょう。
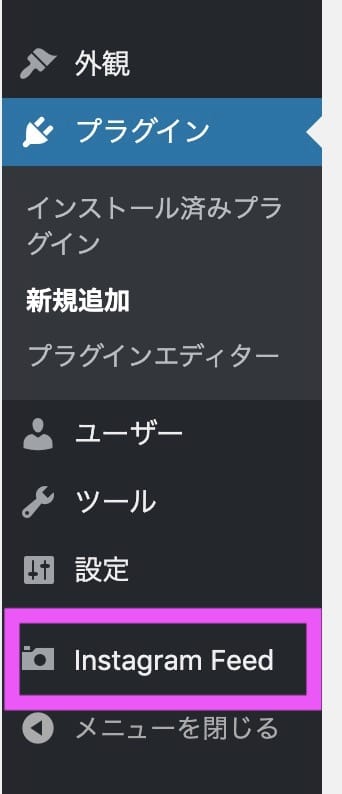
有効化するとメニュー内に「Instagram Feed」という項目ができるので、クリックしてSettinng画面に遷移しましょう。

Instagramとアカウント連携しよう
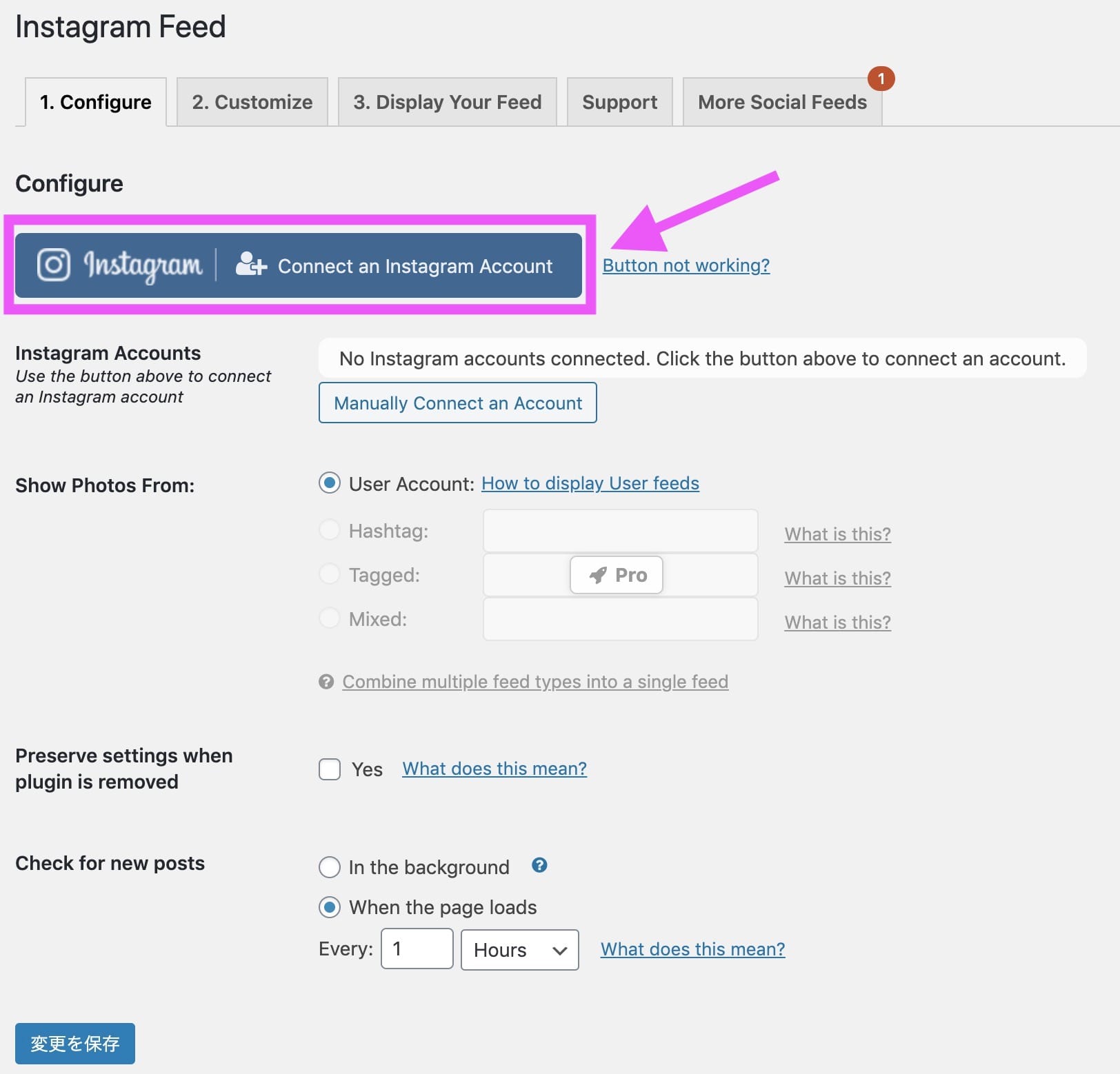
まずはじめに、自分のInstagramのアカウントと連携する必要があります。
「Connect an Instagram Account」と書かれた青いボタンをクリックしましょう。

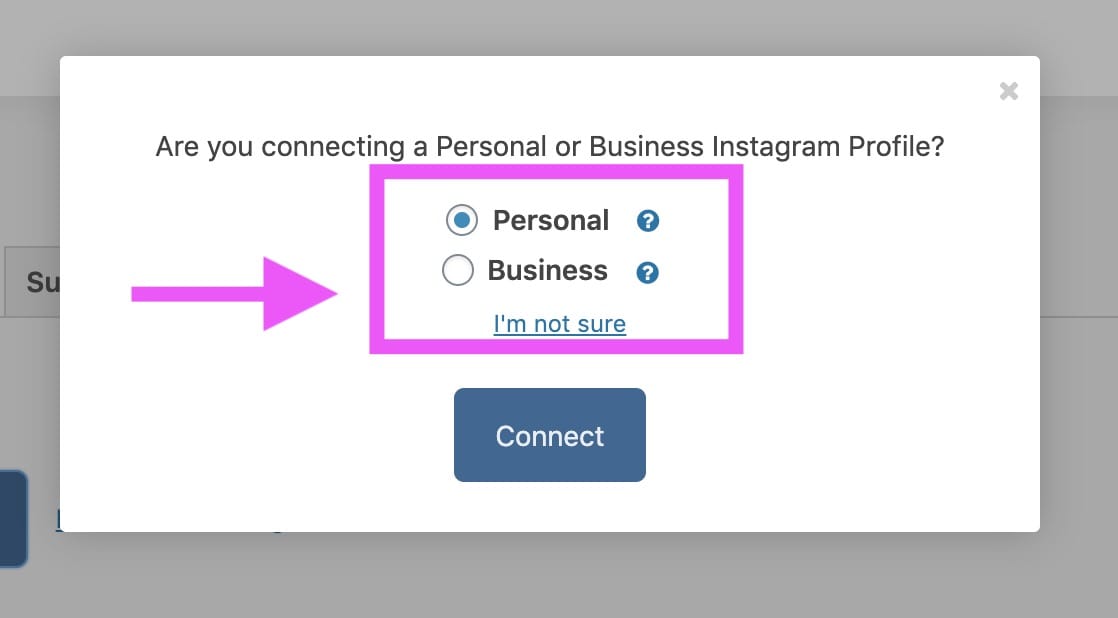
クリックすると、そのアカウントが個人かビジネスアカウントが尋ねられるので、どちらか選択しConnectをクリックします(今回は個人を選択します)

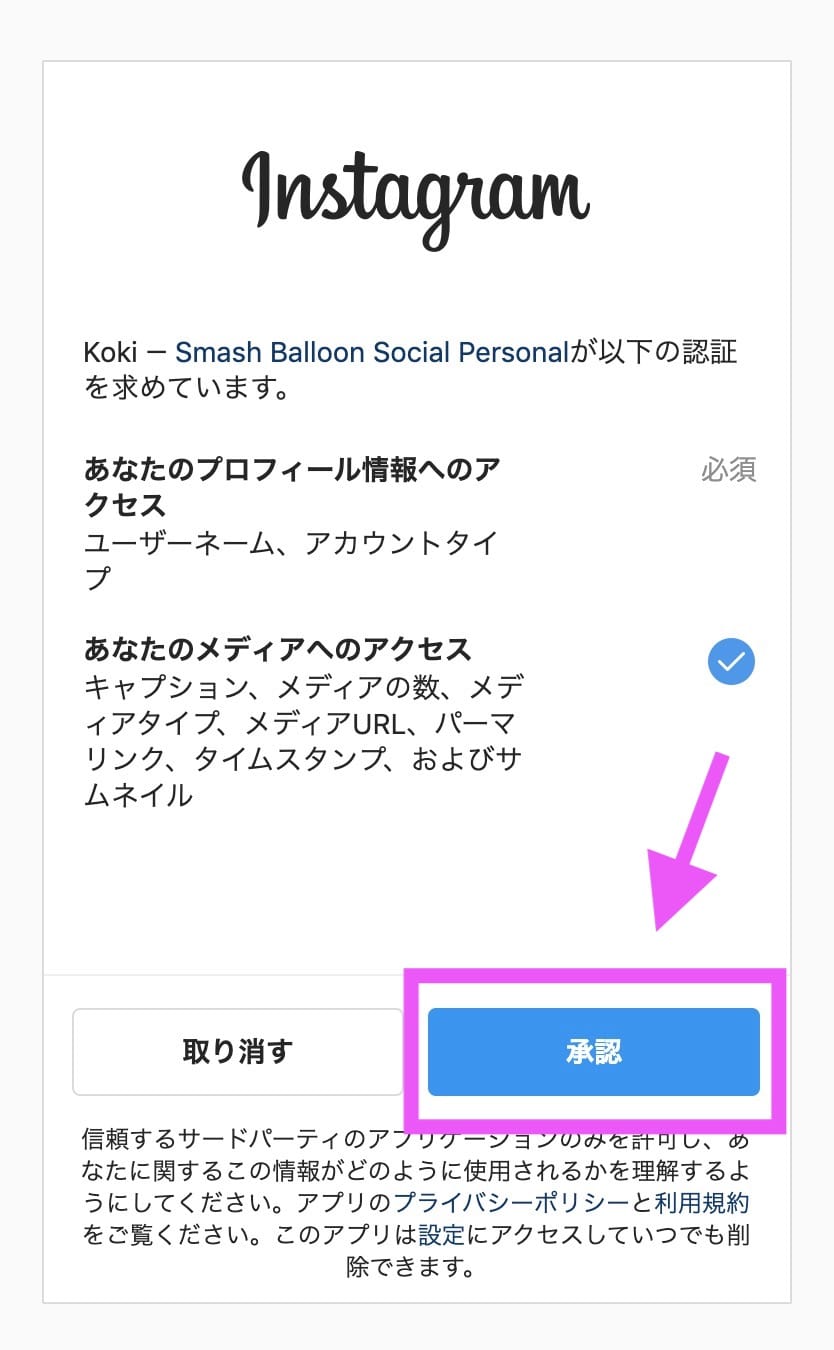
次にログイン画面もしくは、連携の承認画面へと移ります。該当のInstagramアカウントの認証許可であれば「承認」をクリックし進めます。

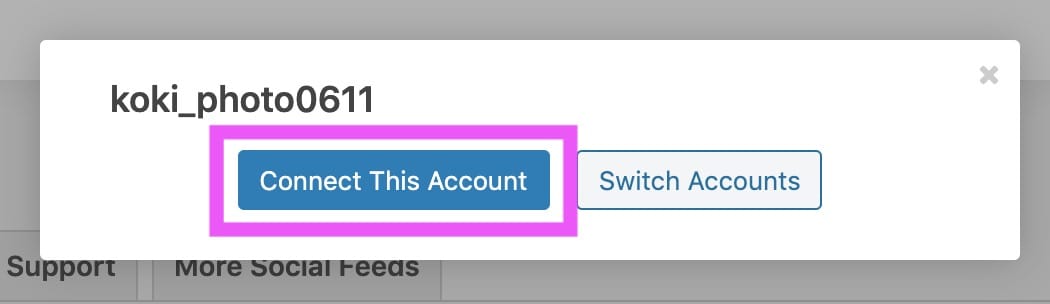
最後にポップアップにて、指定のアカウントで問題ないか再度確認があるので問題なければ「Connect This Account」をクリックします。

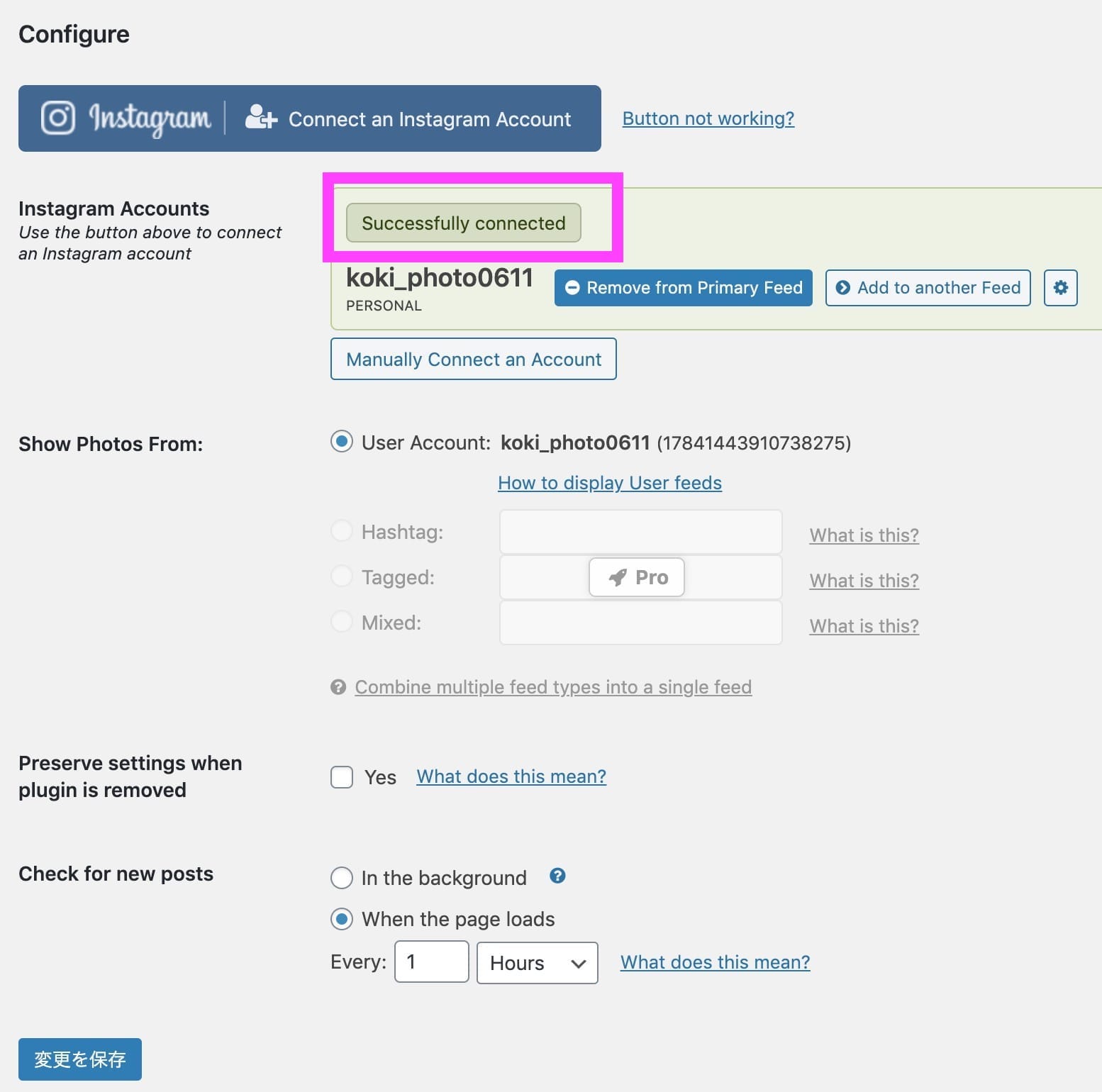
Instagram Accountsの部分に「Successfully connected」と表示されていればアカウントの連携は完了です!

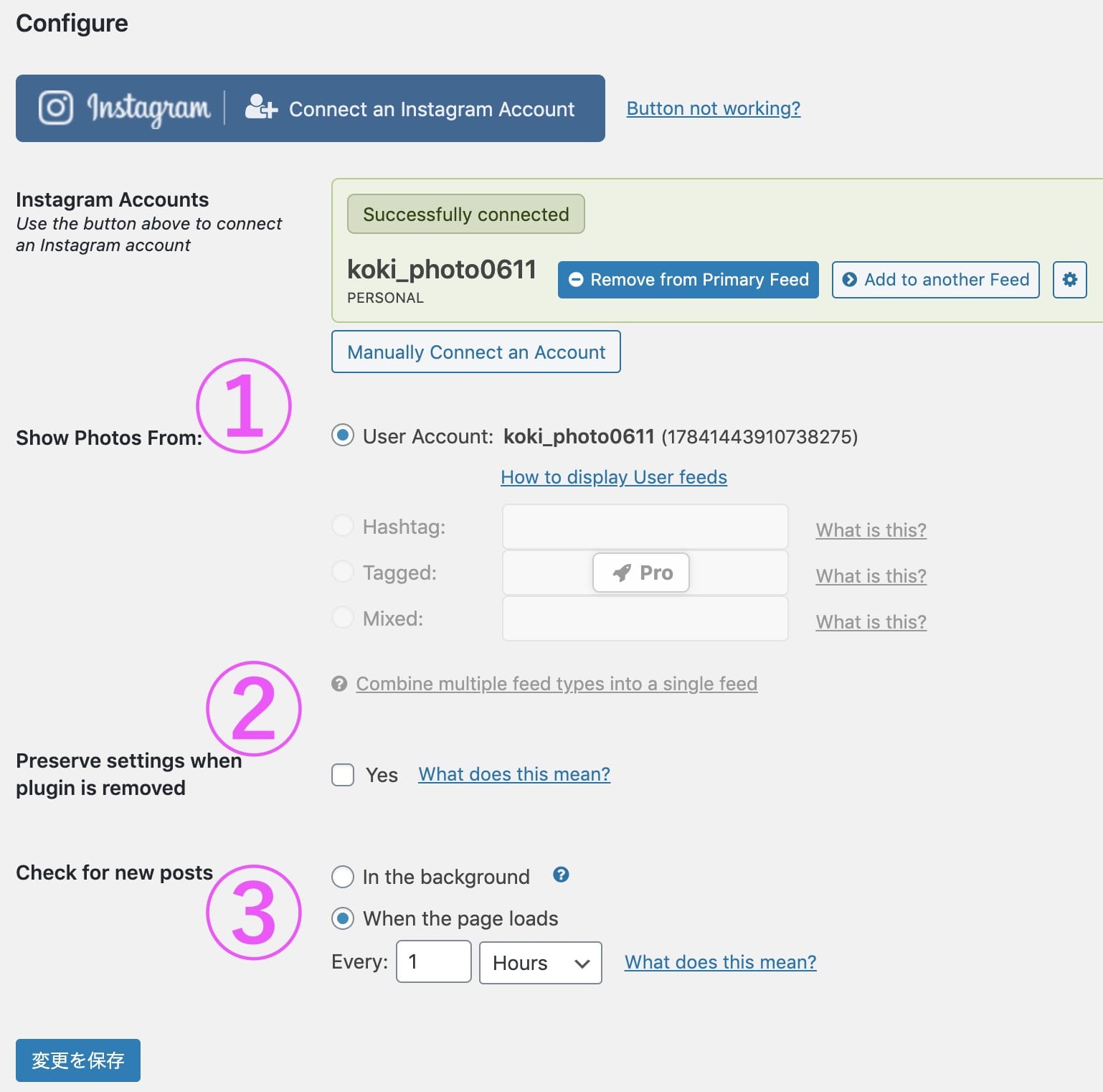
1.Configureのその他の設定

①Show Photos From(投稿の取得元)
先程設定したアカウントが選択されていればOKです。
②Preserve settings when plugin is removed(プラグインを削除した場合に、設定を残しておくか)
ハプニングで消えてしまった場合、復元に時間がかかってしまうので私はチェックを入れておきます。
③Check for new posts(最新の投稿をどういった頻度で取得するか)
オススメの設定は「When the page loads」で初期設定の1時間で問題ないかと思います。
ページが読み込まれた際にキャッシュされ一時間後にキャッシュクリアされ、再度読み込まれた際に新しい投稿データをチェックするといった確認方法となります。
全て設定できれば、「変更を保存」をクリックし保存しましょう。
2.Customizeの設定
ここではたくさんの設定項目があるのですが、無料版で設定できる項目のみをご紹介させて頂きます!
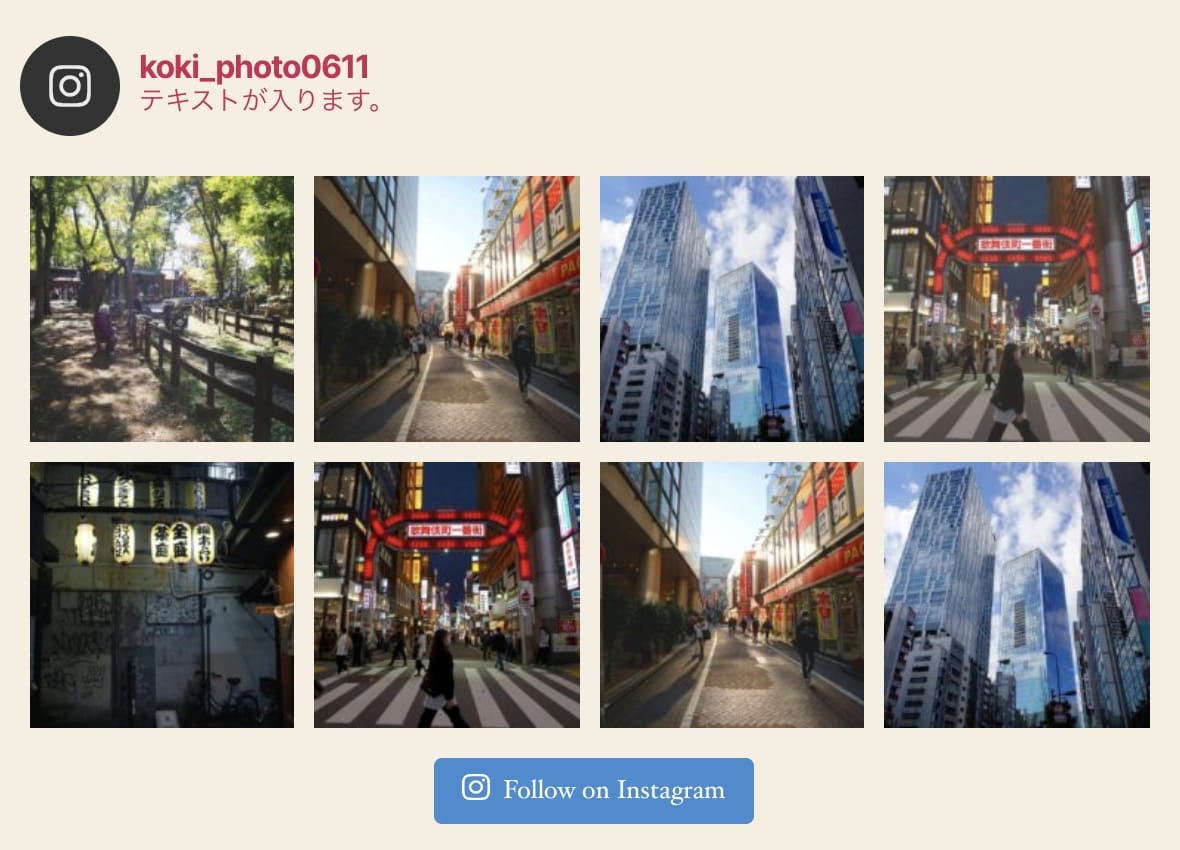
また今回の設定はこのようなレイアウトで表示されるのを目標とし設定していきます。

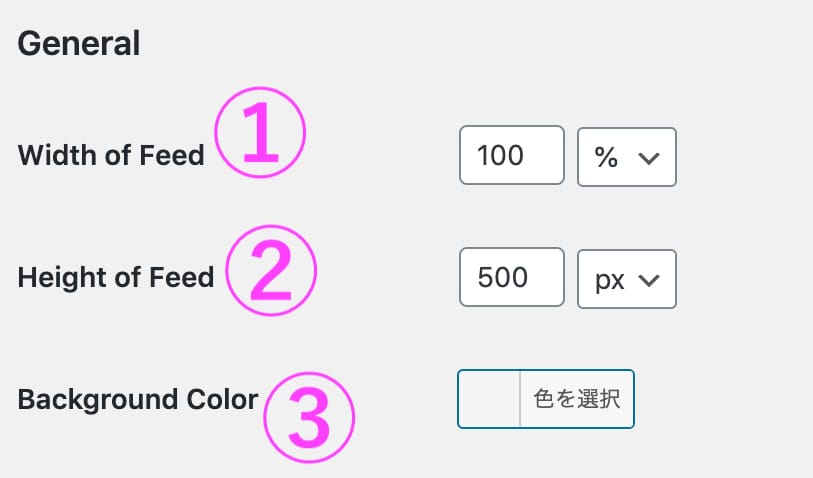
General

①Width of Feed(フィードの横幅)
②Height of Feed(フィードの高さ)
③Background Color(背景色)
横幅は可変することが多いので、100%指定にして高さと背景色はお好みで設定しましょう。
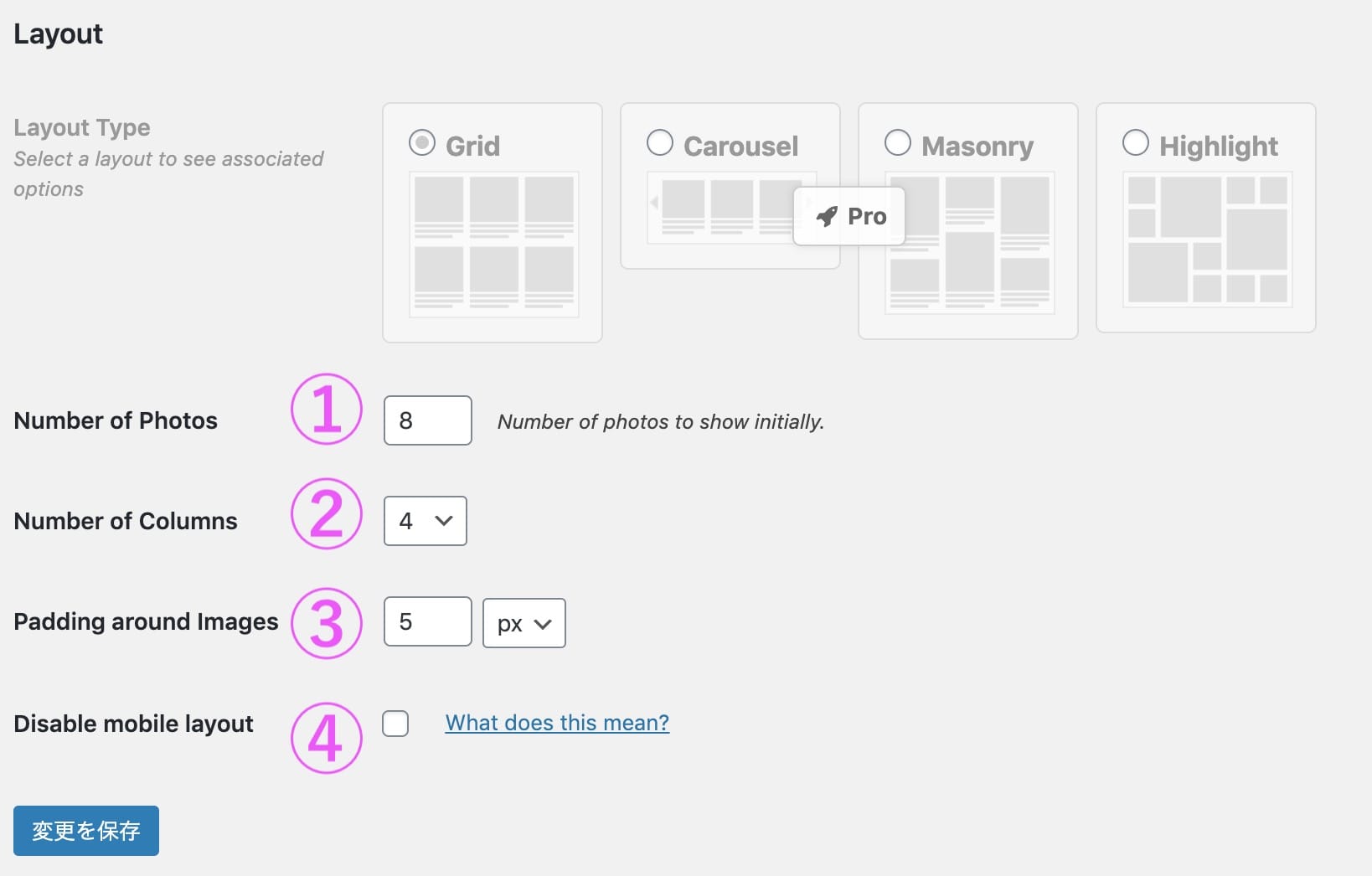
Layout

①Number of Photos(掲載する写真の枚数)
②Number of Columns(写真を表示する際の列数)
③Padding around Images(画像の周りの余白設定)
④Disable mobile layout(モバイルレイアウトを無効にするか)
デフォルトでは、モバイルデバイスの時は列が少なくなるよう自動的にレイアウト変更されるのですが、それを無効化するかどうか。
設定はしなくても問題ありません。
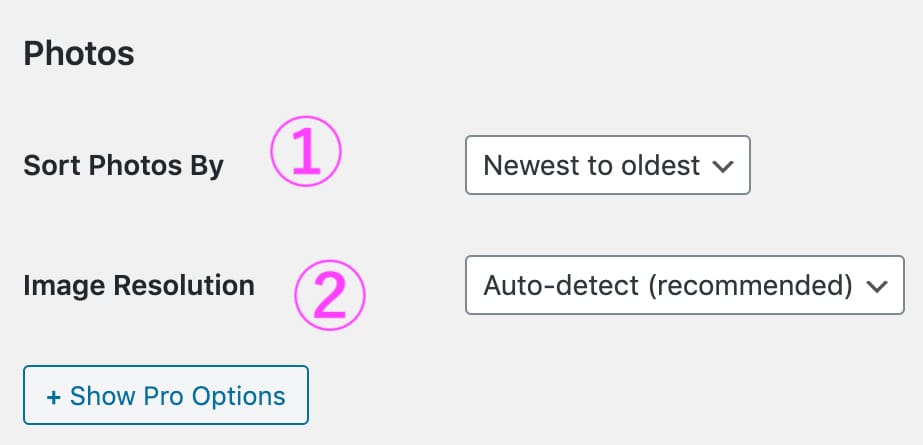
Photos

①Sort Photos By(画像の並び順設定)
新着順かランダムを選ぶことができます。
②Image Resolution(画像の解像度)
Auto-detectで問題ありません。
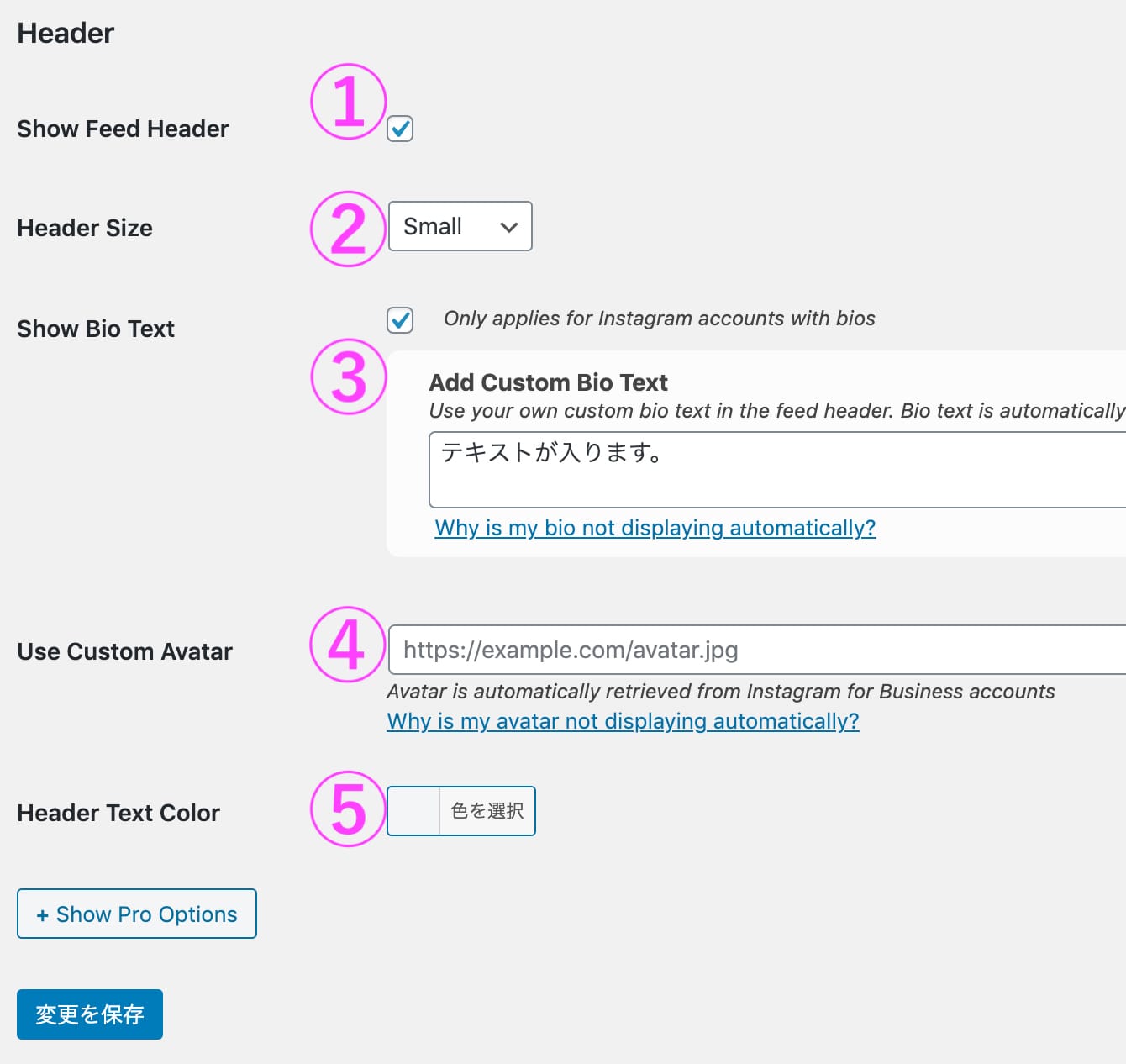
Header

①Show Feed Header(Header部分を表示するかしないか)
②Header Size(ヘッダーのサイズ調整)
・small
・medium
・Large
③Show Bio Text(ヘッダーにテキストを追加)
④Use Custom Avatar (個人では使用しません)
⑤Header Text Color(ヘッダーのテキストカラー)
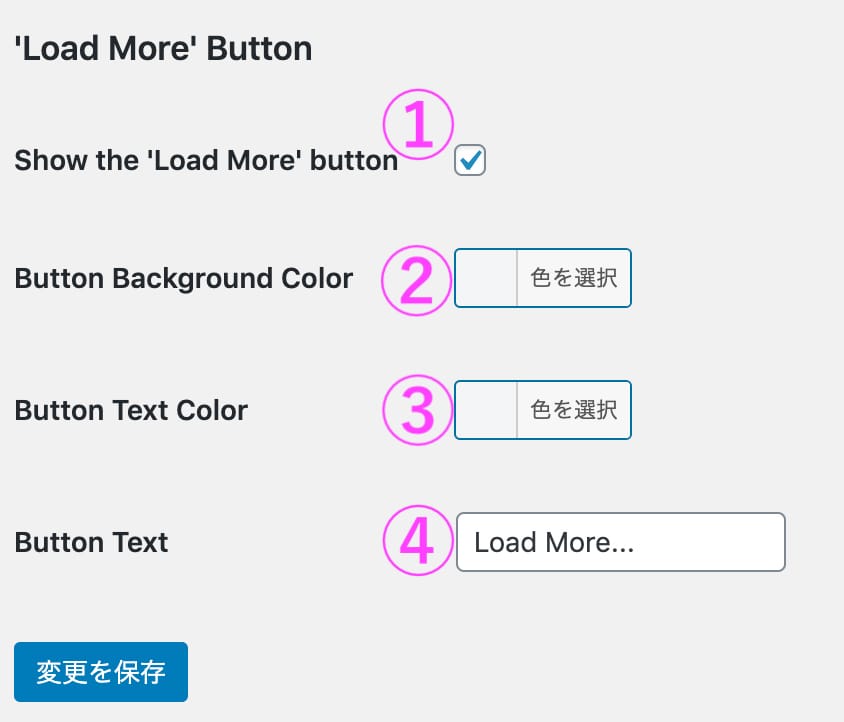
‘Load More’ Button

①Show the ‘Load More’ button(Instagramへの遷移ボタンを表示するか)
②Button Background Color(ボタンの背景色)
③Button Text Color(ボタンのテキストカラー)
④Button Text(ボタン内のテキスト)
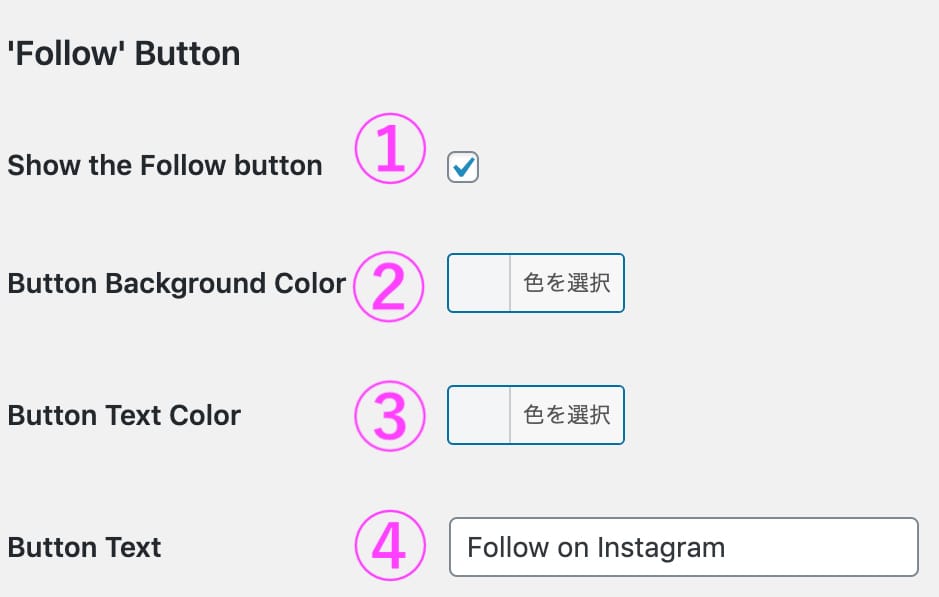
‘Follow’ Button

①Show the Follow button(フォローボタンを表示するか)
②Button Background Color(フォローボタンの背景色)
③Button Text Color(フォローボタンのテキストカラー)
④Button Text(フォローボタン内のテキスト)
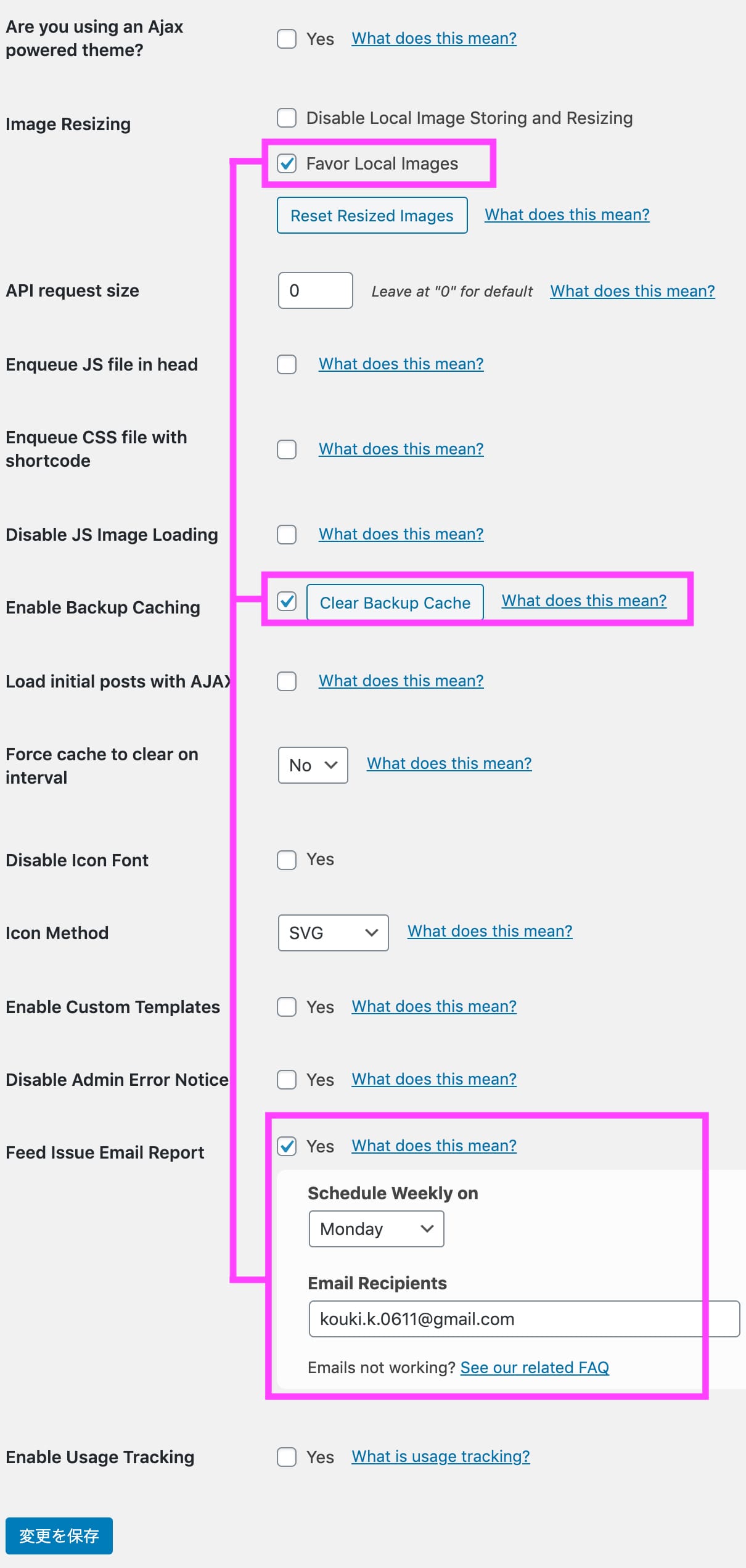
チェック項目

最後のチェック項目は基本的には、そのままで問題ありません。参考画像のように設定しましょう。
またフィードに問題があった場合に通知が来るように、メールアドレスは入力しておきましょう。
最後に「変更を保存」をクリックすれば設定完了です!
WordPressにショートコードを埋め込もう
表示するには埋め込みたい位置に、下記ショートコードを埋め込むだけです。
|
1 |
[instagram-feed] |
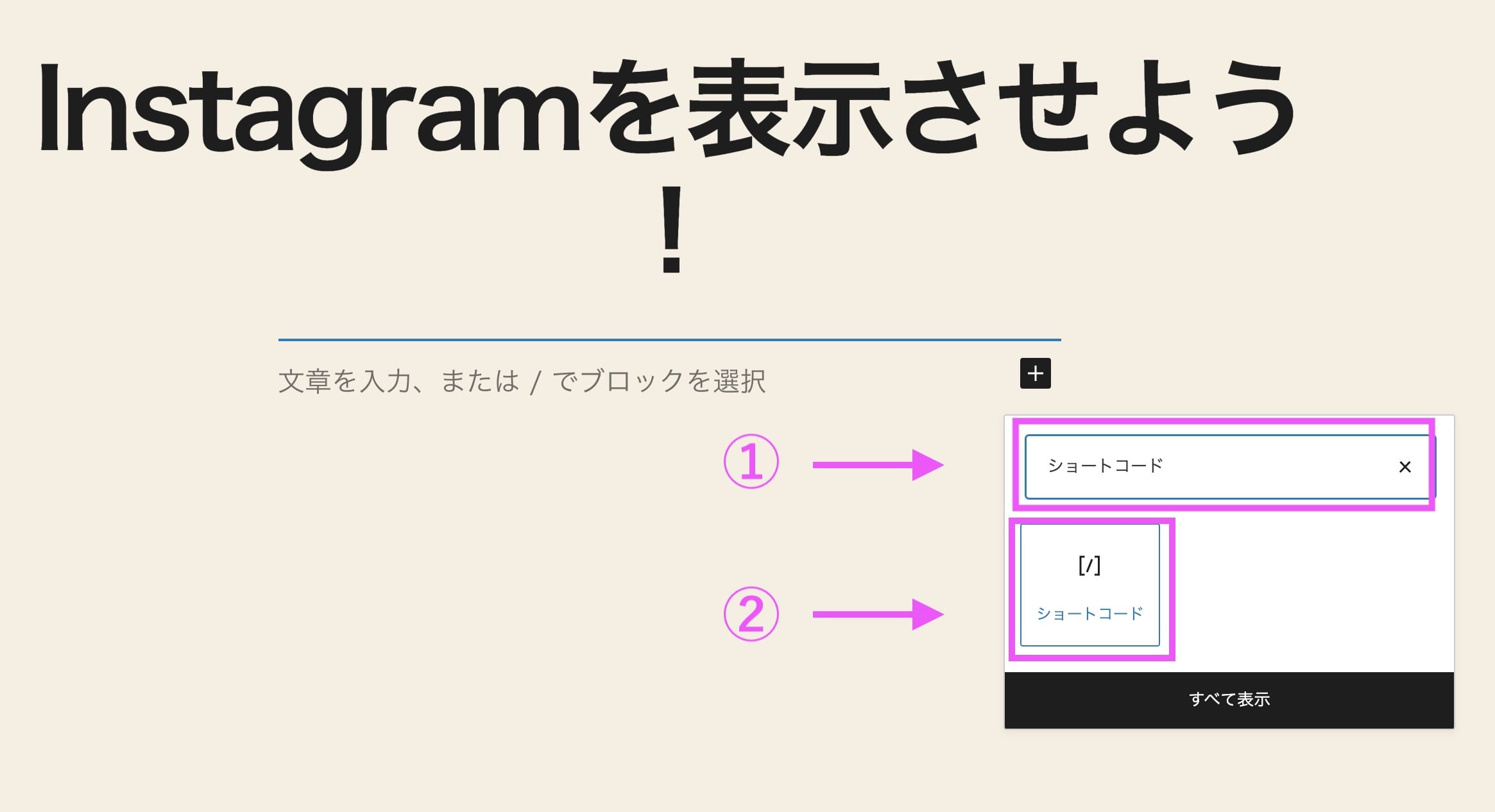
gutenbergで埋め込む場合
まず「+」をクリックしブロックの検索窓にショートコードと入力するとショートコードのブロックが表示されるので、そちらをクリックします。

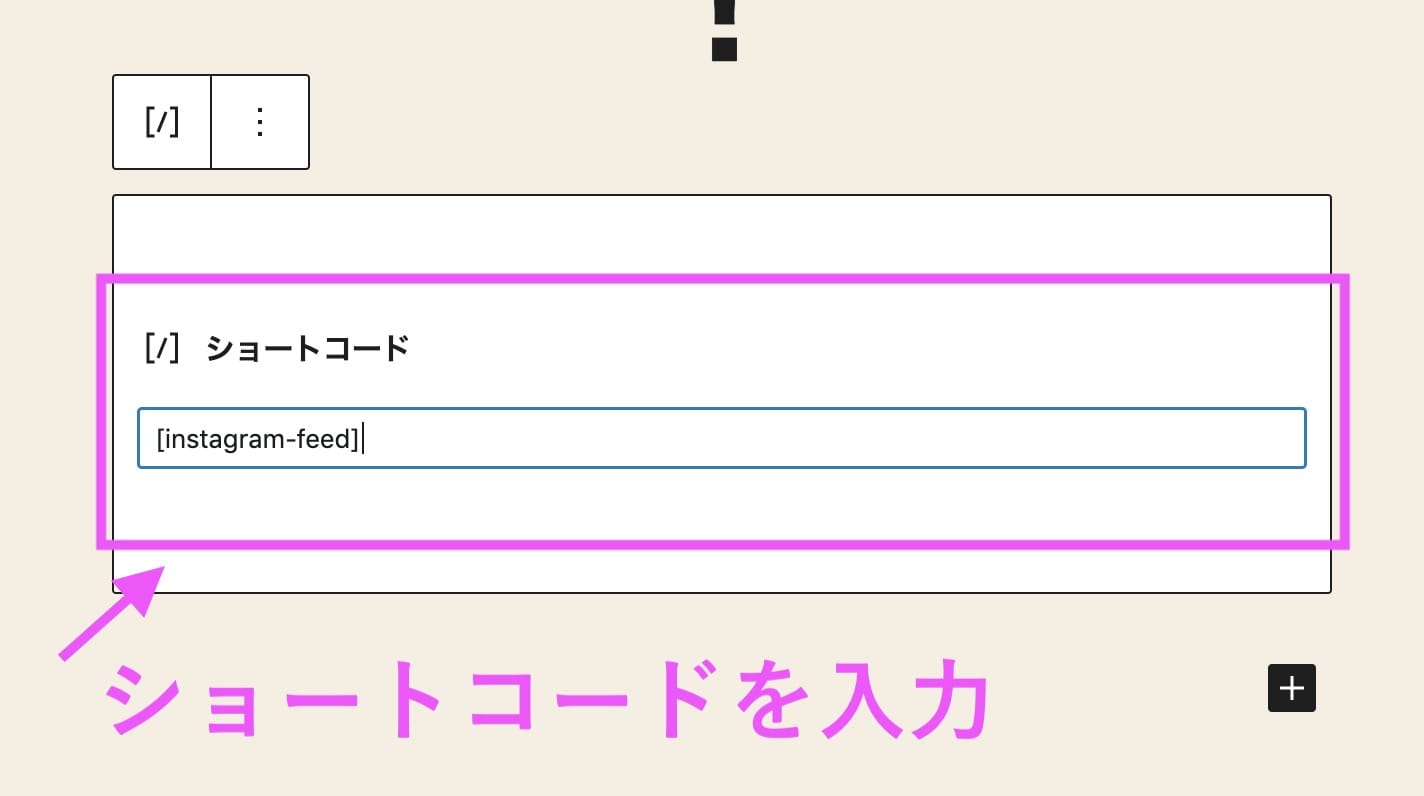
ショートコードのブロックが表示されるので、そこに先程コピーしたショートコードを入れてあげれば完成です。

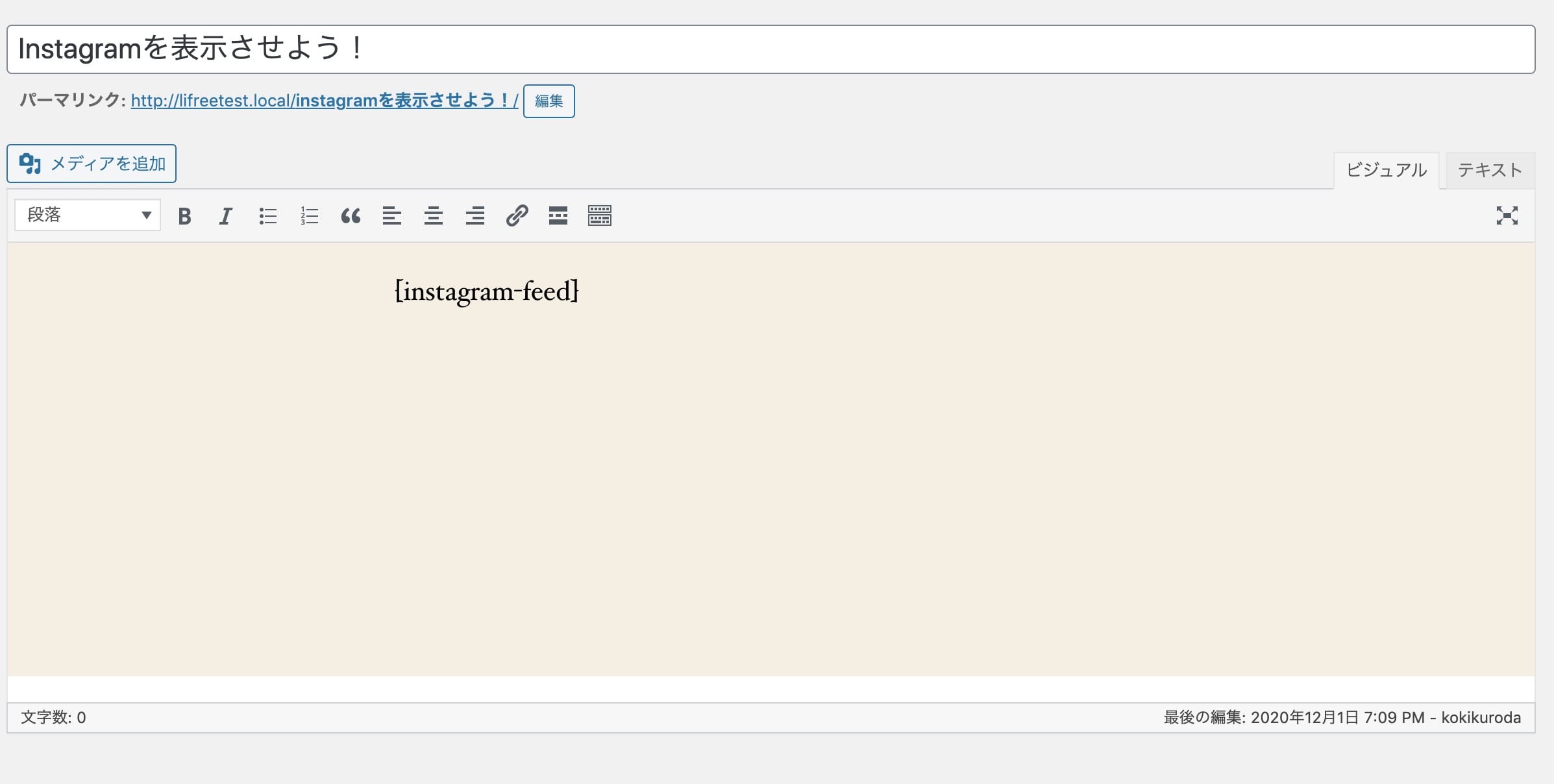
クラシックエディターで埋め込む場合
挿入したい位置に、そのまま貼り付けします。

最後に確認し、問題なければOKです!
WordPressにInstagramの投稿を埋め込む
Instagramの投稿の埋め込み方をご紹介いたします。
特定のユーザーの、1つの投稿のみをピックアップして掲載していきます。
自分のInstagramにアクセスしよう
まずはじめにPCのchromeなどで、Instagramにアクセスしましょう。
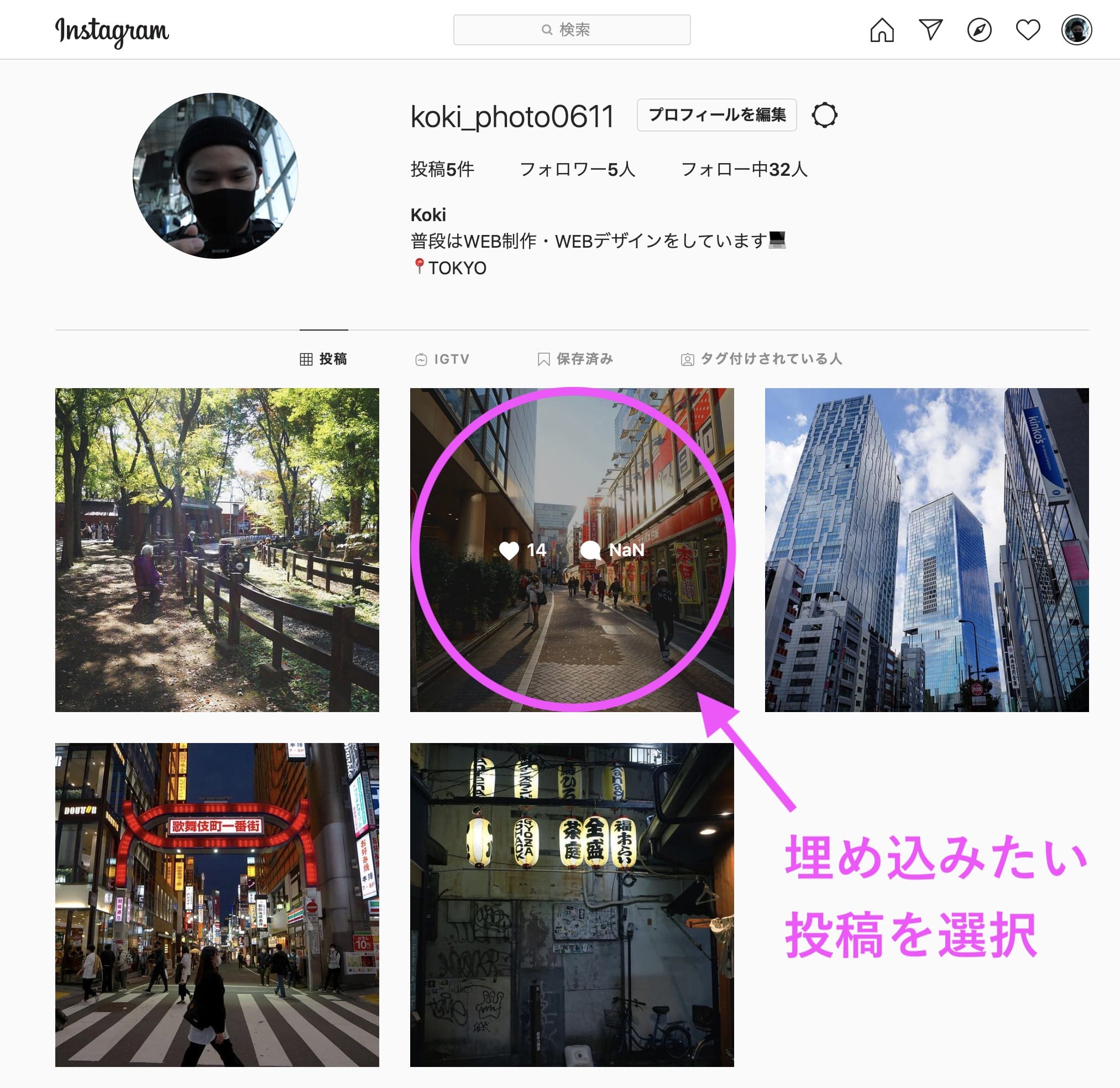
Instagramにアクセスできれば、プロフィールページに遷移し、掲載した投稿をクリックしましょう。

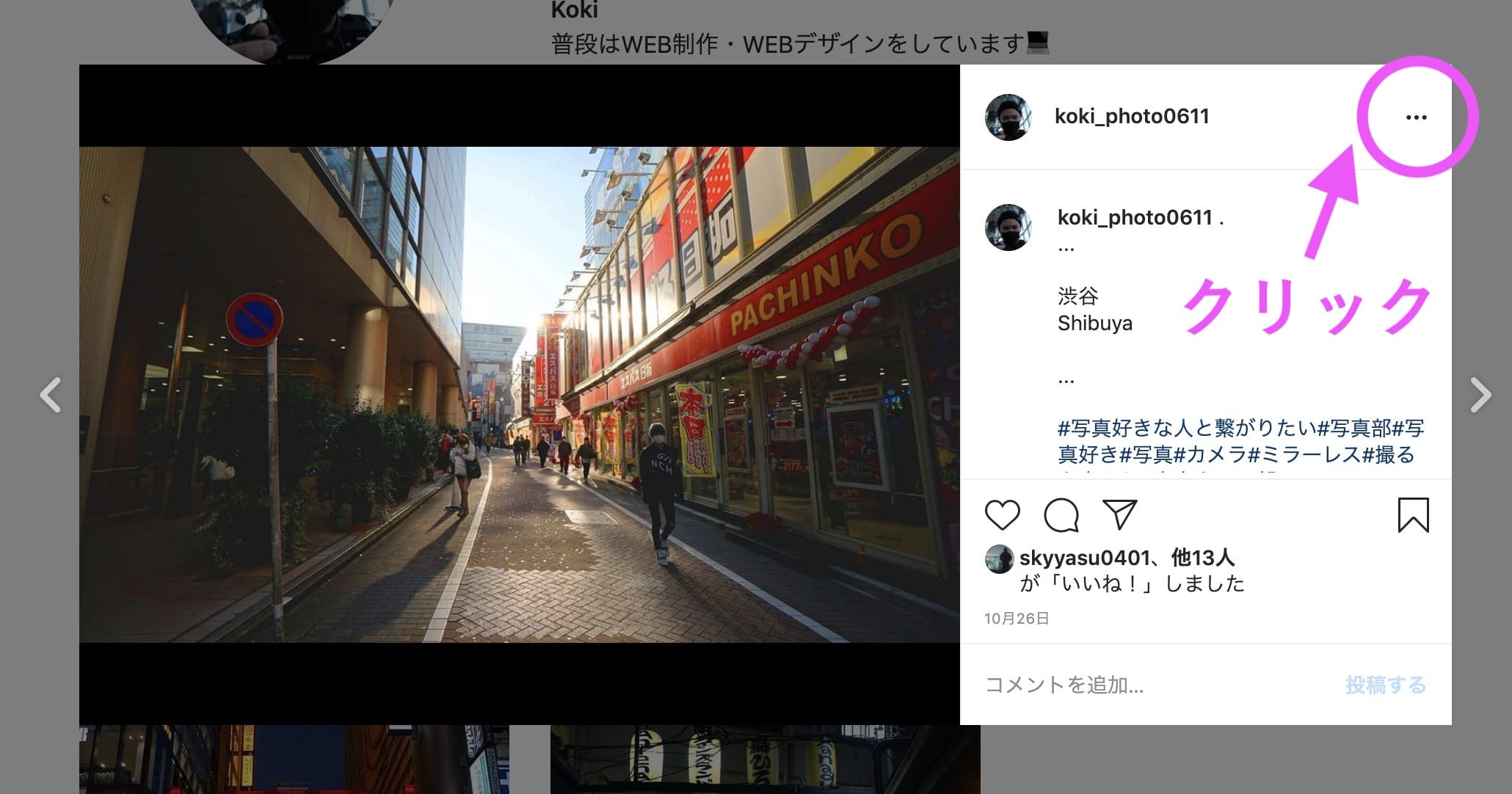
するとポップアップが表示されますので、右上の3つのマルのアイコンをクリックします。

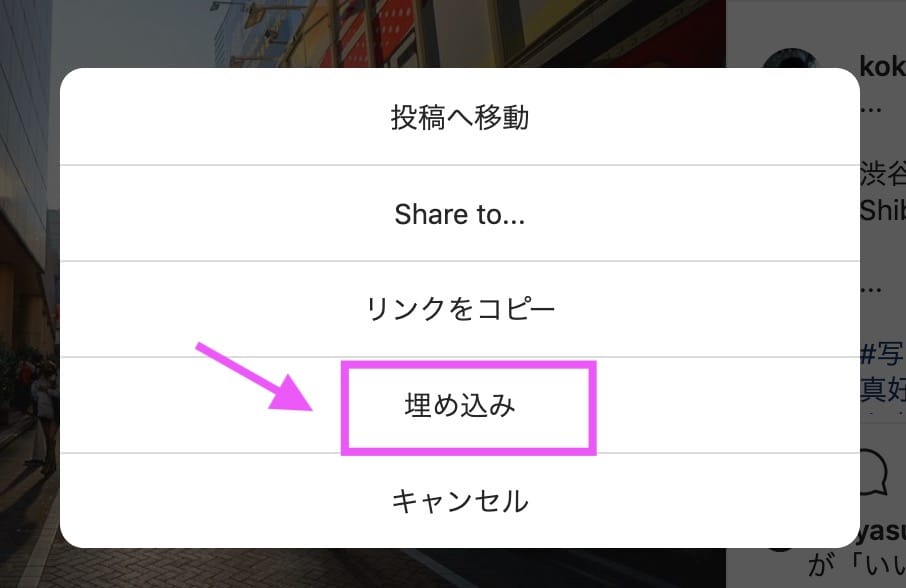
いくつかの項目が表示されるので、「埋め込み」を選択します。

コードが表示されるので、「埋め込みコードをコピー」をクリックしコードをコピーしましょう。

この際にキャプションを非表示にすることも可能です!
「キャプションを追加」のチェックボックスを外しても、キャプションが表示される場合はコードの最初の方にある「data-instgrm-captioned」のコードを削除しましょう。
WordPressにコードを貼り付ける
gutenbergで埋め込む場合
まず「+」をクリックしブロックの検索窓にhtmlと入力するとカスタムHTMLと表示されるので、そちらをクリックします。

するとカスタムHTMLのブロックが表示されるので、そこに先程コピーしたコードを入れてあげれば完成です。

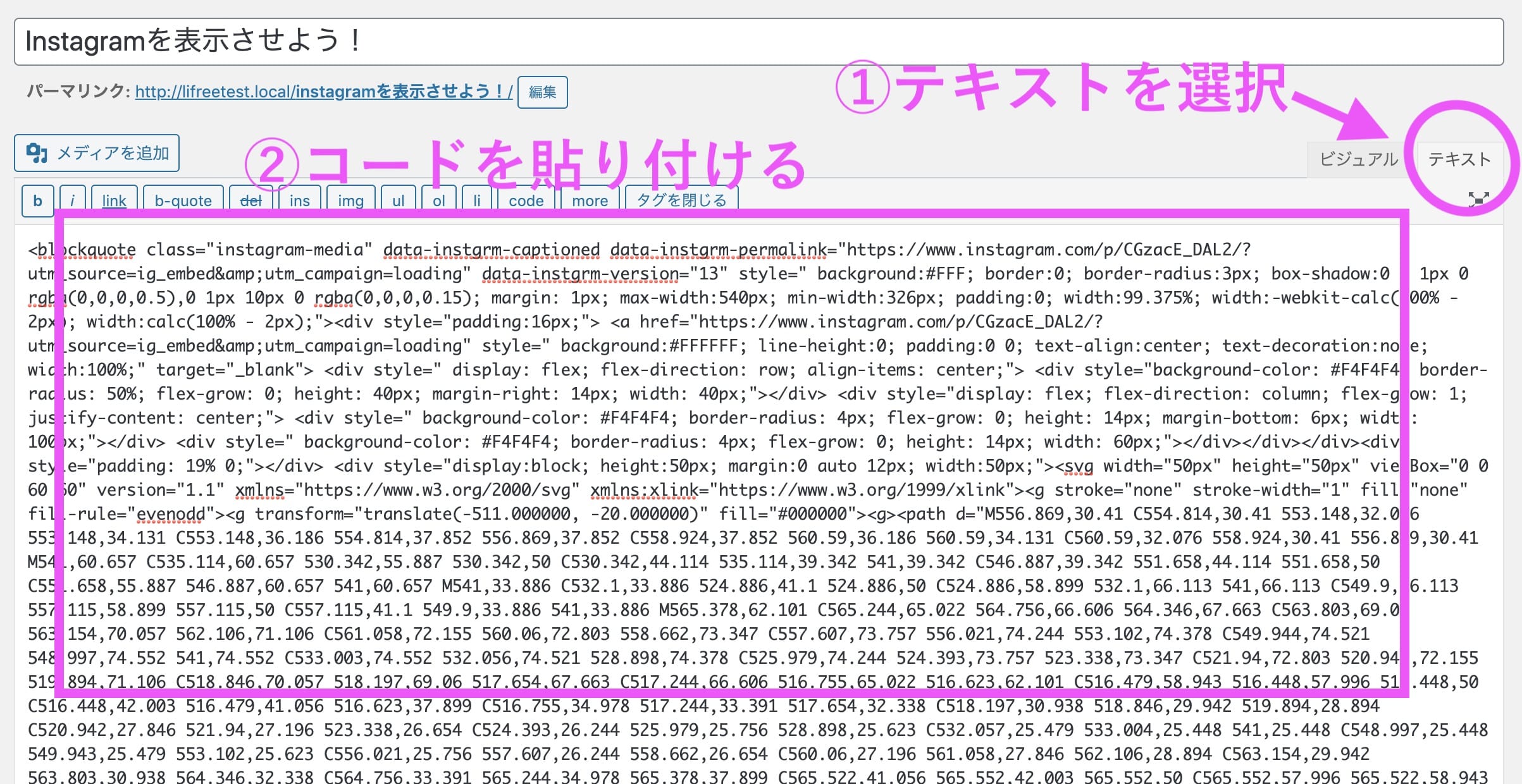
クラシックエディターで埋め込む場合
「テキスト」を選択してから挿入したい位置に貼り付けします。

最後にプレビューで確認して問題なければ完成です!
まとめ
今回はWordPressにInstagramの投稿・フィードを埋め込む方法を紹介いたしました。
少し設定項目はありますが、意外と簡単なので是非試してみて下さい!サイト内にInstagramを配置して、ブログからの流入を図りましょう!