TwitterをWordPressに埋め込みたいけど方法が分からない、、、
こんなお悩みありませんか?
本記事ではそんな方に向けて、超簡単にWordPressにツイートもしくはタイムラインを埋め込む方法をご紹介いたします!
SNSとブログを上手に連携させて、相乗効果を生み出しましょう。
ツイートとタイムラインの違いについて
まずはじめにTwitterは埋め込むものが2つあります。
まず1つ目はツイートです。
【✏️ブログ】
僕が普段から使っているワードプレスのおすすめプラグインを紹介しています💻基本的なプラグインですが、参考にして頂けると嬉しいです😊https://t.co/5qdJiNVIYs
— こうき / フリーランスwebデザイナー (@ko_k_0611) November 26, 2020
ツイートの埋め込みは、記事内などでよく見かけるものとなります。特定のユーザーの1つのツイート(発言)をピックアップして掲載するものとなります。
2つ目がタイムラインです。
Tweets by ko_k_0611
タイムラインは、よくブログなどのサイドバーに固定されています。特定のユーザーのツイートを、新着順で見ることが出来ます。
TwitterのツイートをWordPressに埋め込む方法
まず最初にツイートをWordPressで作った記事内に埋め込む方法をご紹介します!
WordPressに埋め込みたいツイートを選ぶ
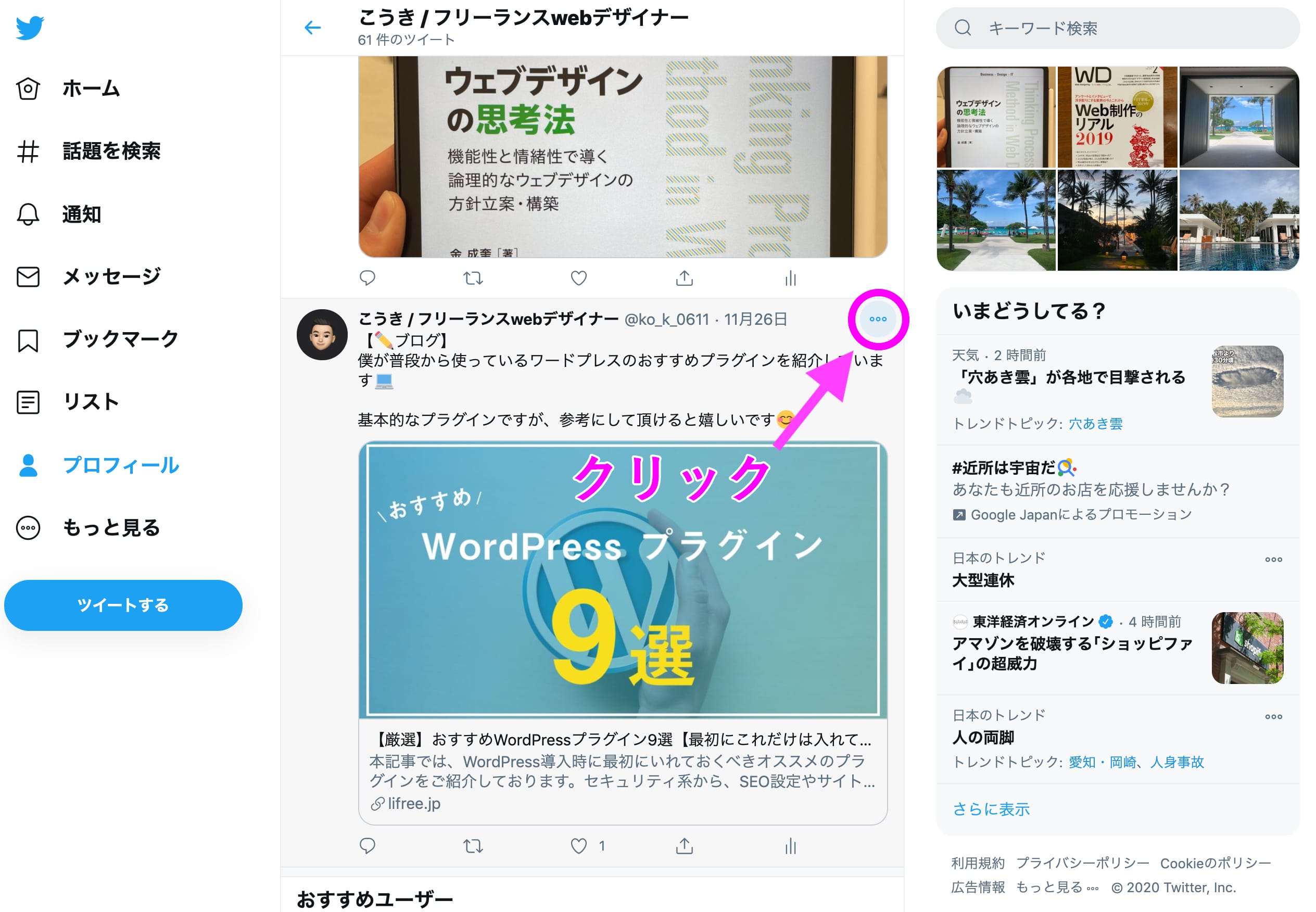
まずはTwitterにアクセスし、今回埋め込みたいツイートの右上の3つのマルのアイコンをクリックします。

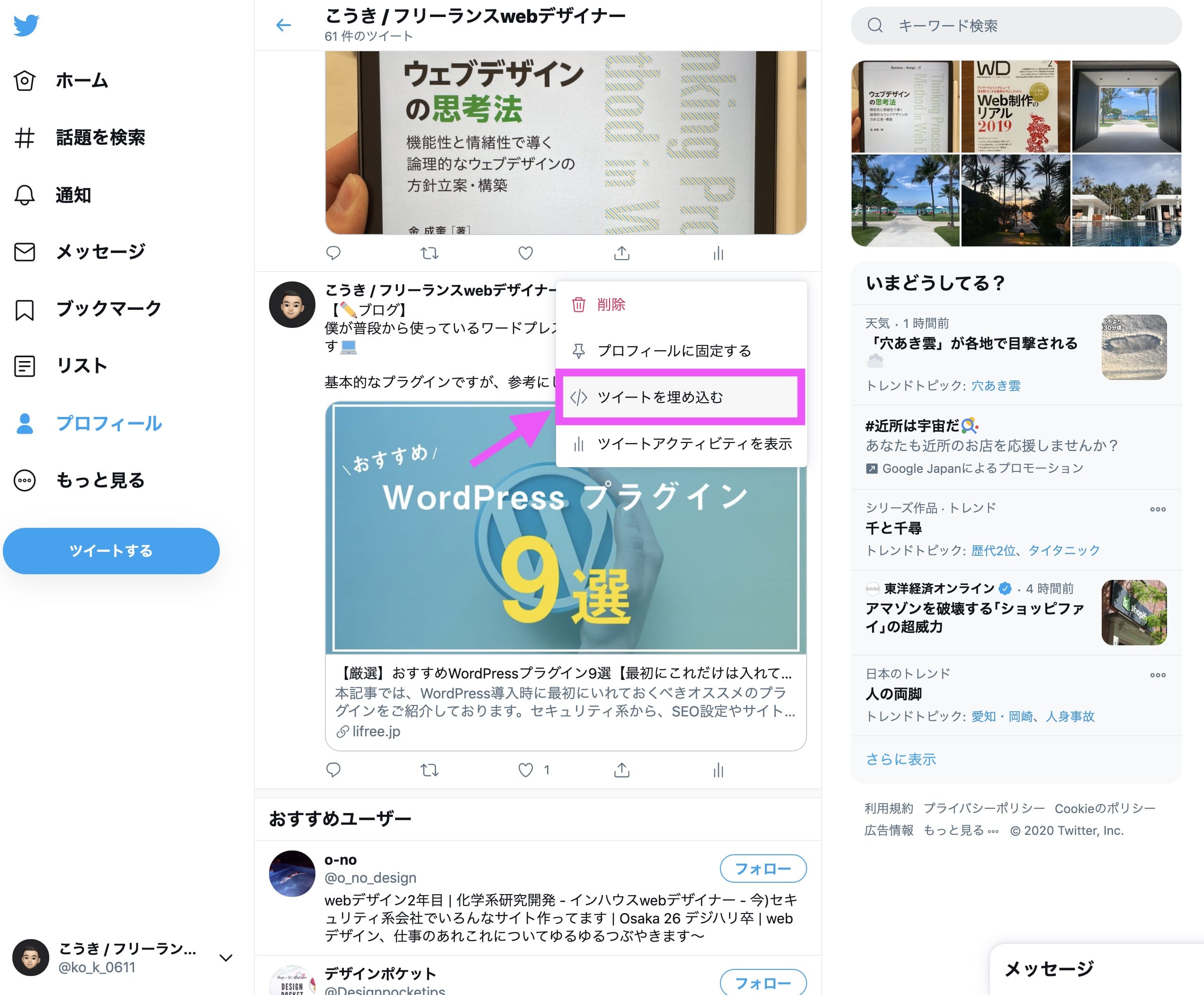
すると、メニューが表示されますので「ツイートを埋め込む」をクリックします。

Twitter Publishにアクセスし、コードをコピーする
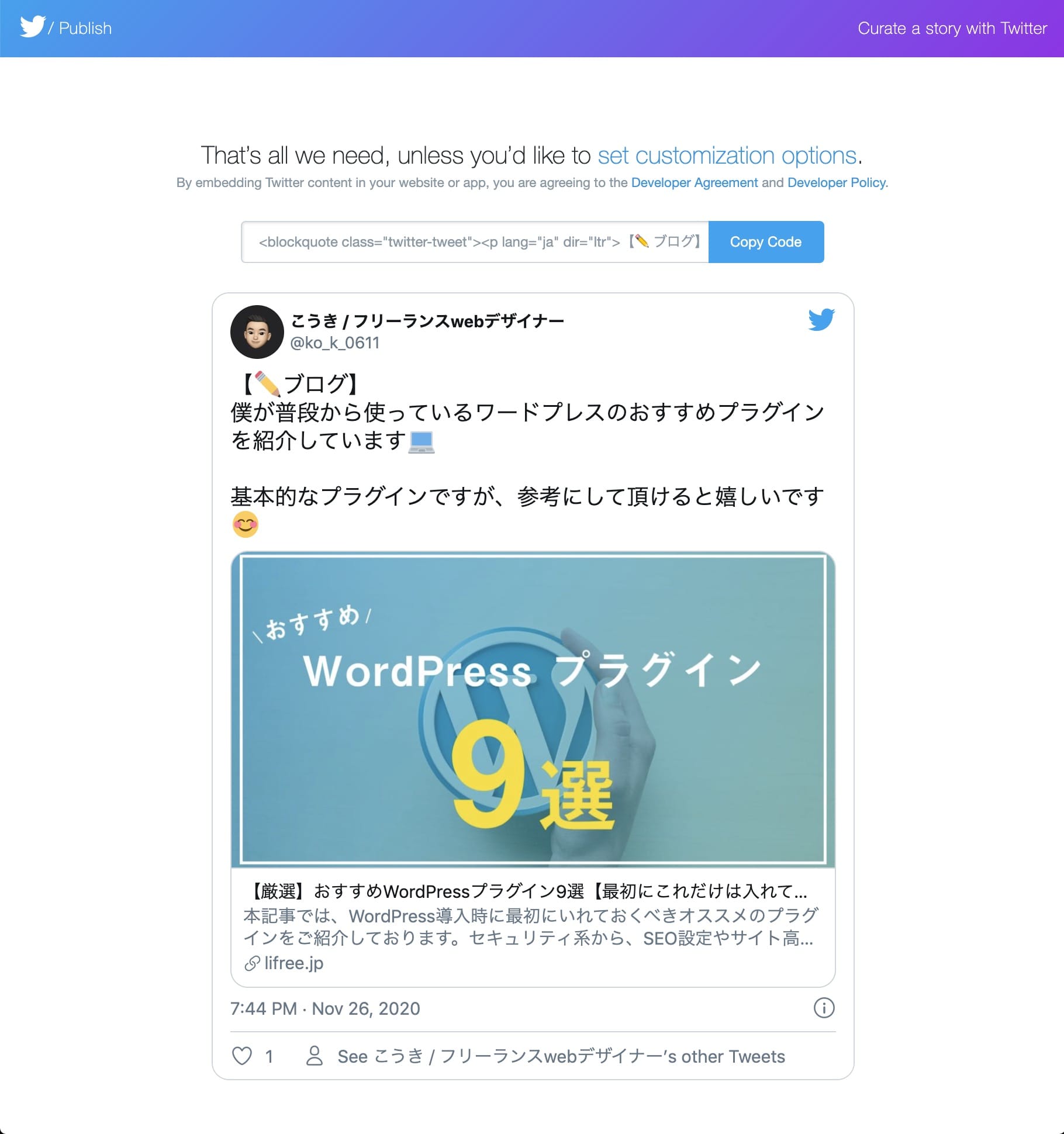
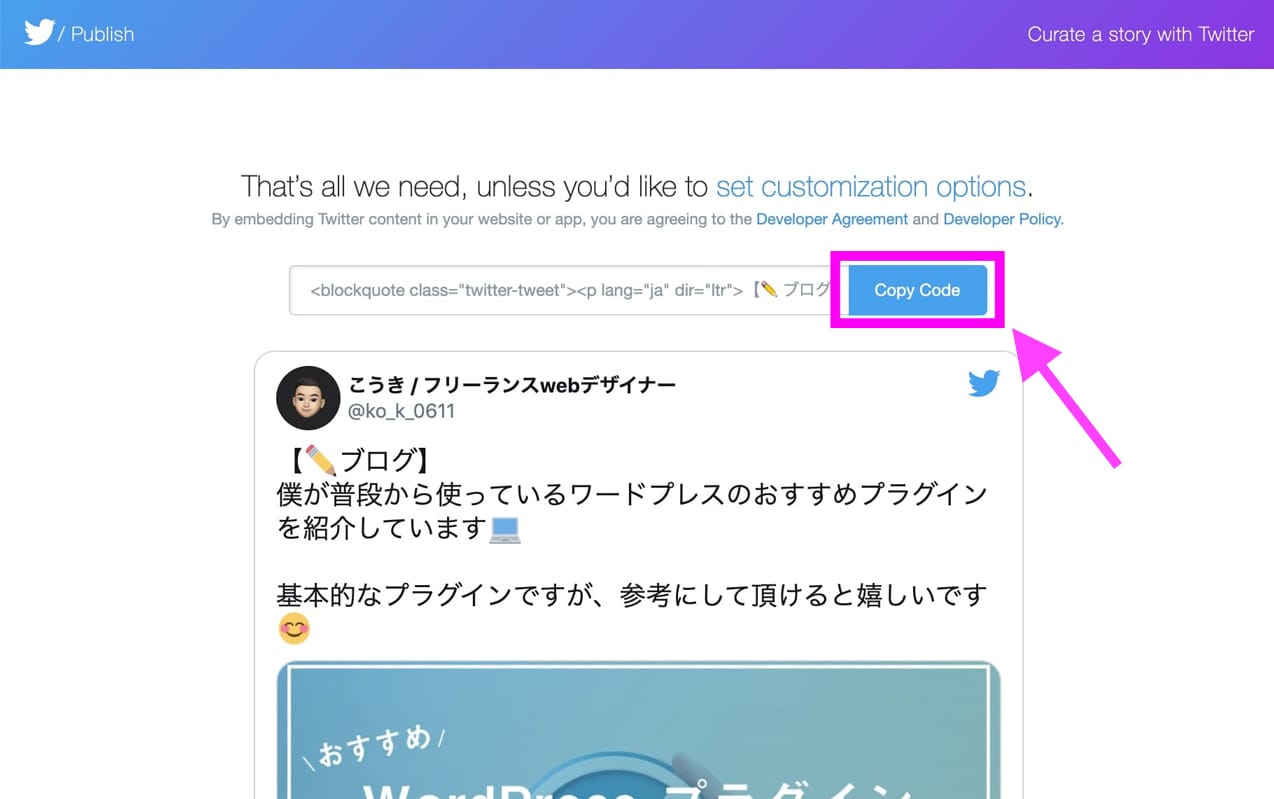
「ツイートを埋め込む」をクリックすると自動的に別タブでTwitter Publishが開き、下記のような画面へと遷移します。

ここで「copy code」をクリックしコードをコピーします!

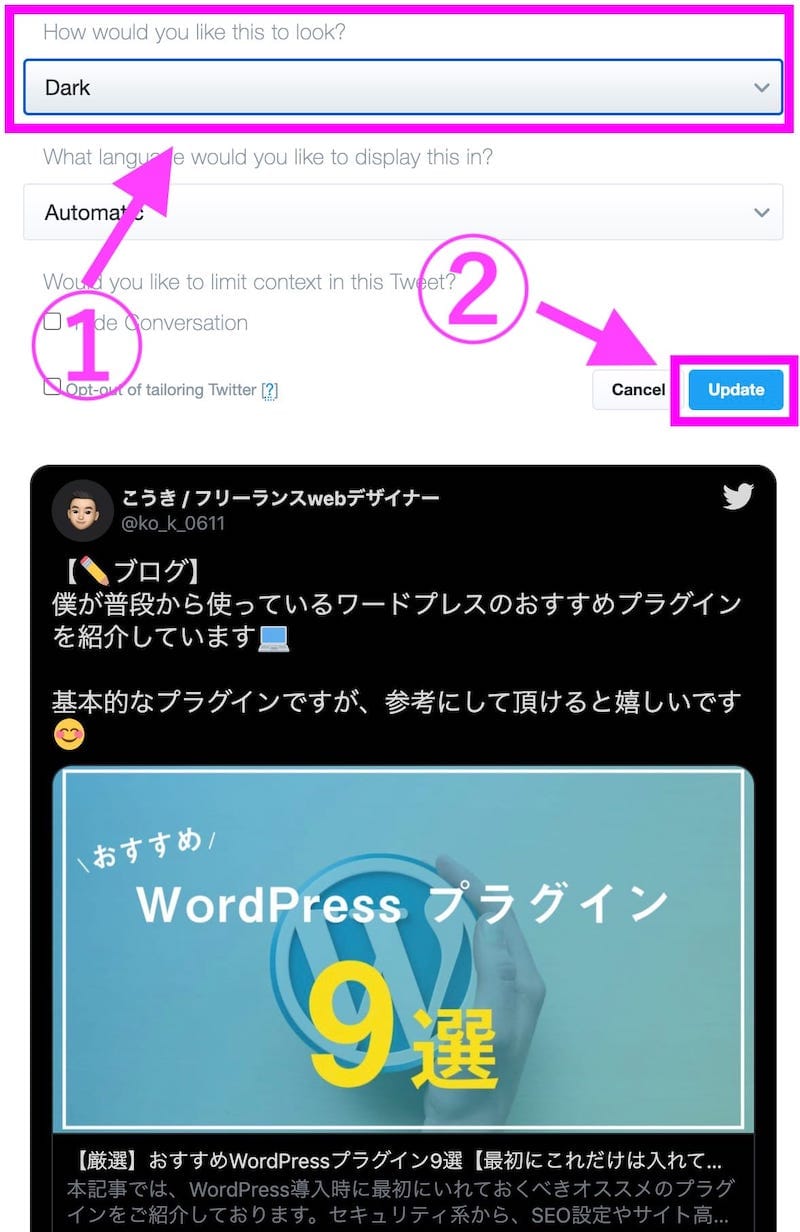
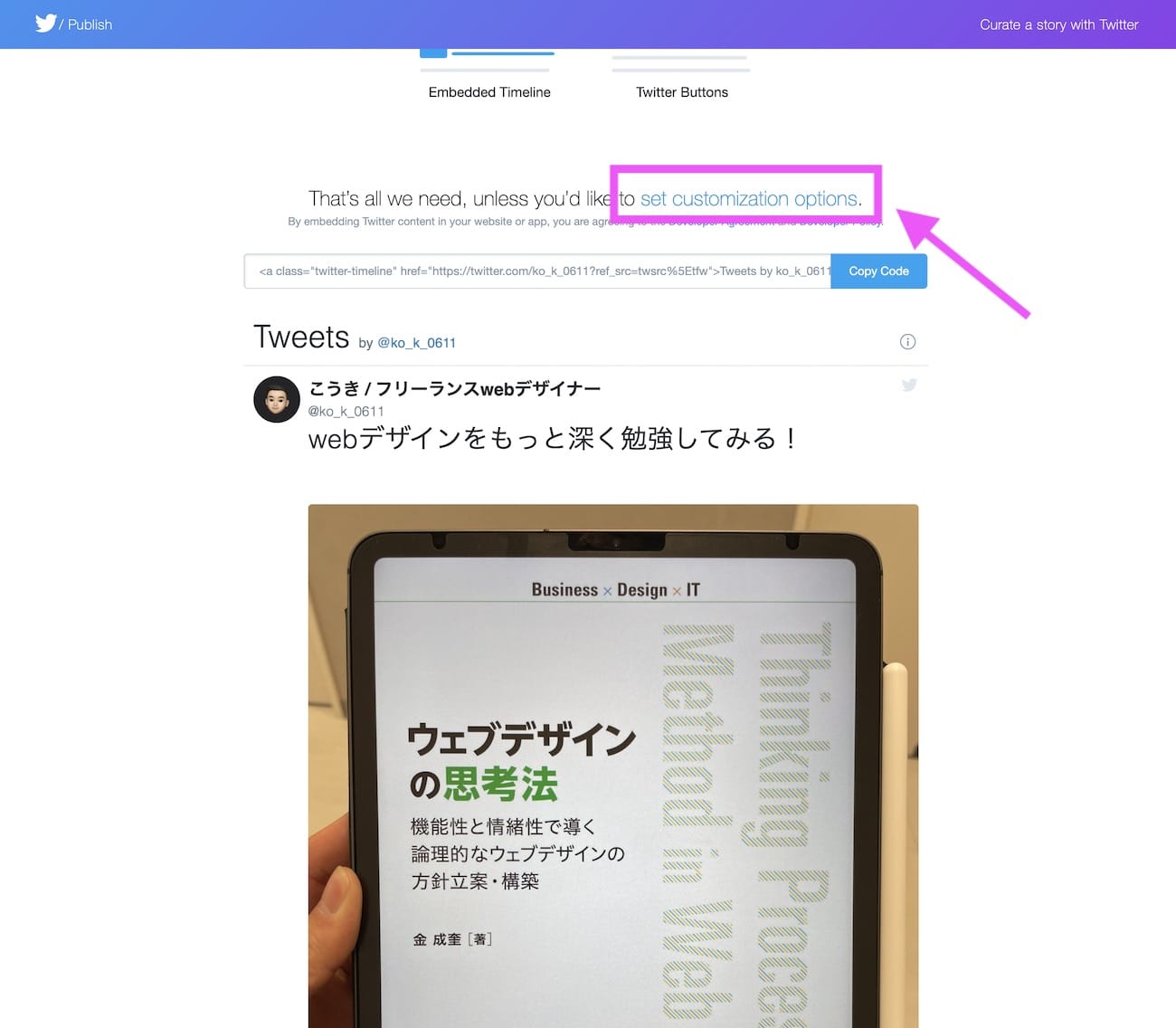
もしダークモードで埋め込みたい場合は、「set customization options.」をクリックすると下記のようなセレクトボックスが表示されますので、「How would you like this to look?」をLightからDarkに変えるとダークモードのデザインで埋め込むことができます。サイトデザインに合わせて、設定しましょう!

WordPress内にツイートのコードを埋め込む
コードをコピーできれば後は、記事の投稿画面にて貼り付けるのみです!
gutenbergで埋め込む場合
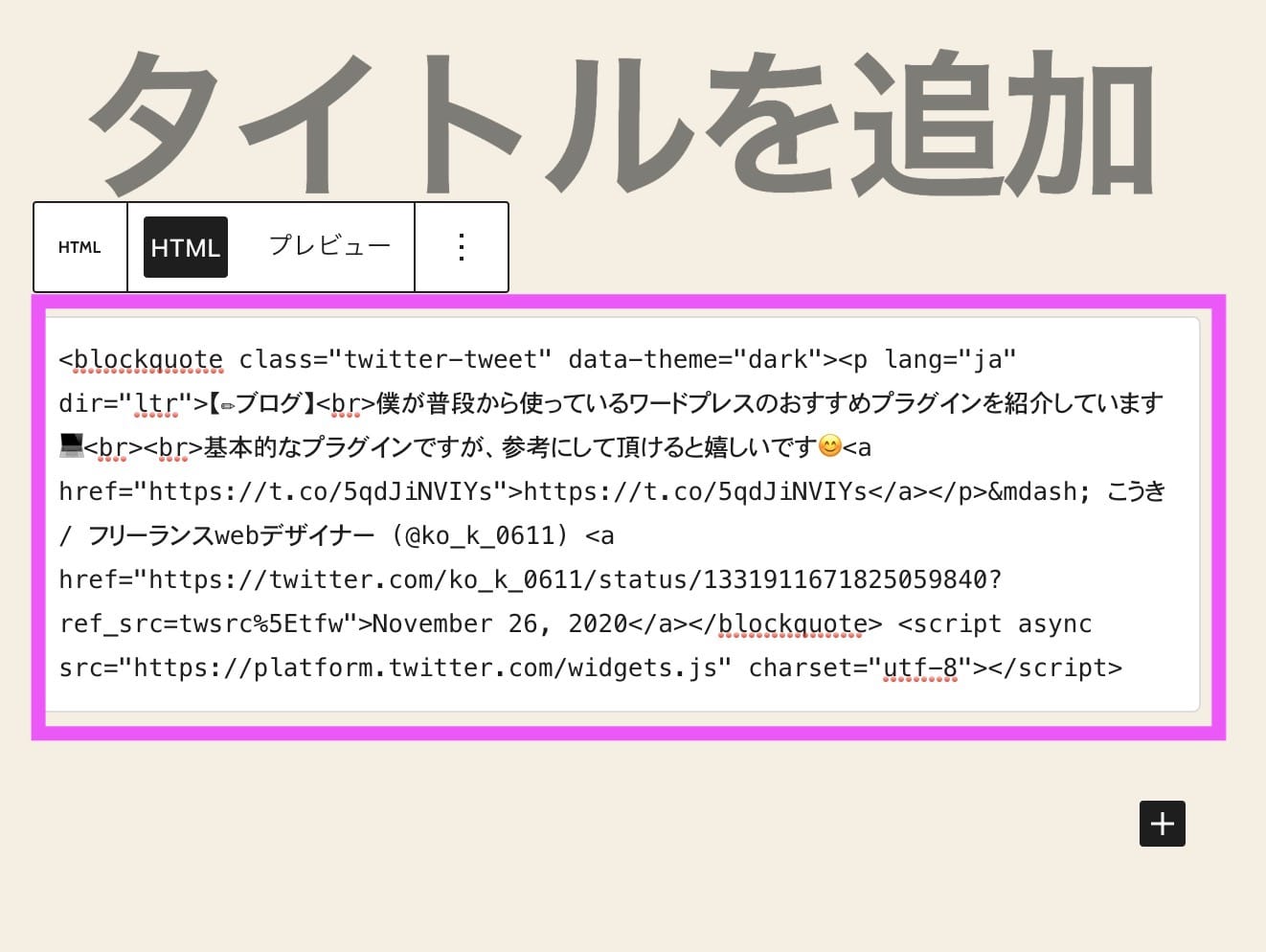
まず「+」をクリックしブロックの検索窓にhtmlと入力するとカスタムHTMLと表示されるので、そちらをクリックします。

するとカスタムHTMLのブロックが表示されるので、そこに先程コピーしたコードを入れてあげれば完成です。

クラシックエディターで埋め込む場合
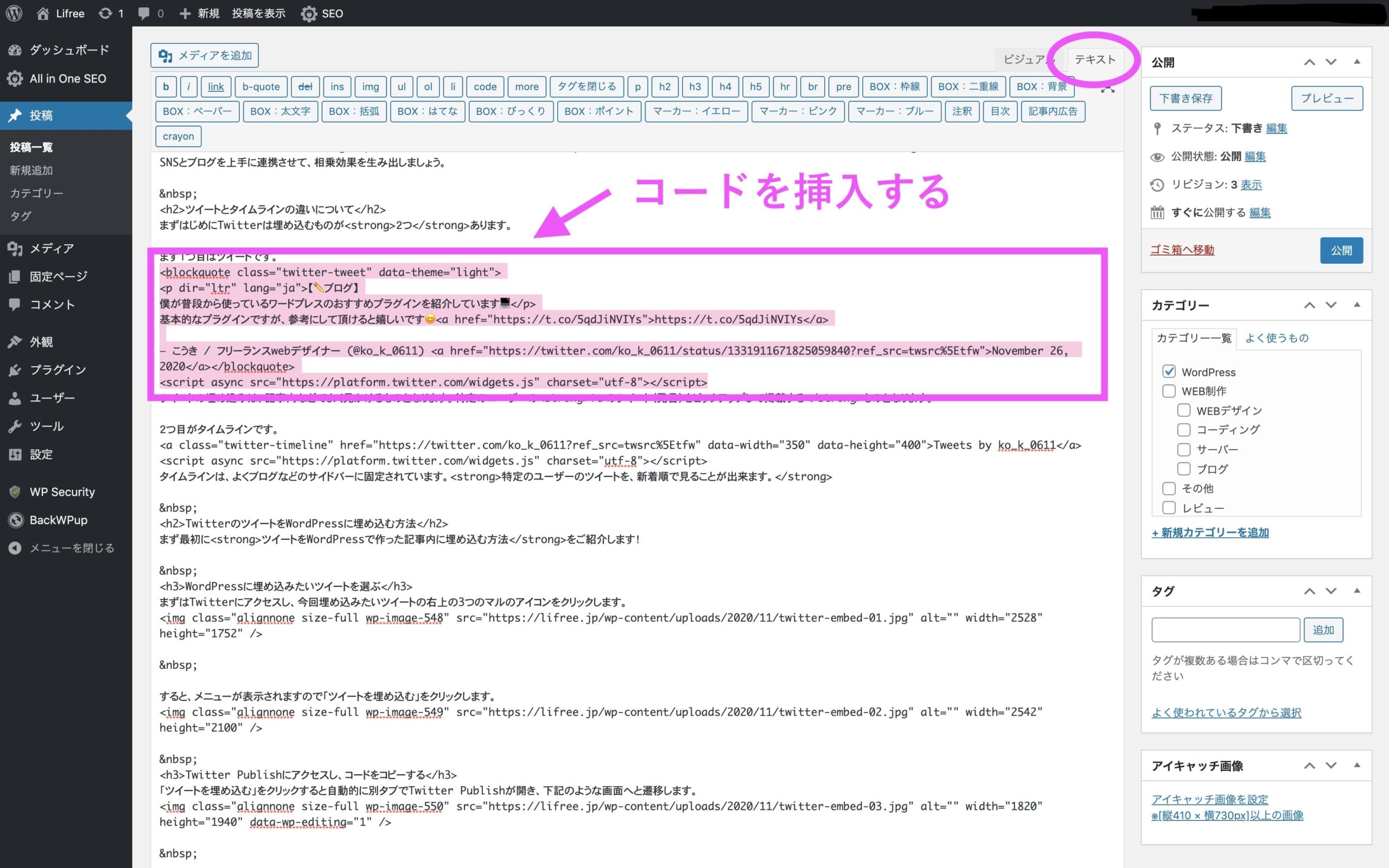
「テキスト」を選択してから挿入したい位置に貼り付けします。

最後にプレビューで確認して問題なければ完成です!
TwitterのタイムラインをWordPressに埋め込む方法
次にタイムラインを埋め込む方法を紹介していくのですが、今回はウィジェットを使用して埋め込むことを想定しご紹介したいと思います。
Twitter Publishにアクセスする
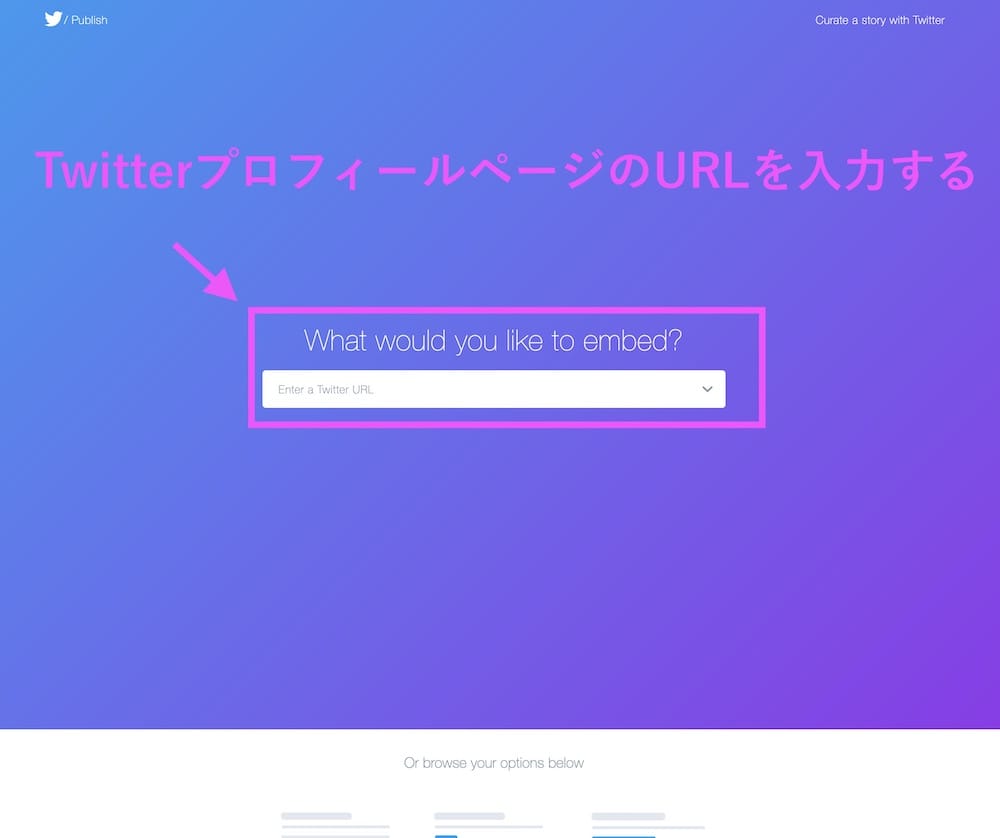
まずは「Twitter Publish」にアクセスします。
すると下記画面に遷移するので、URLの入力欄に自らのTwitterのURLを挿入します。

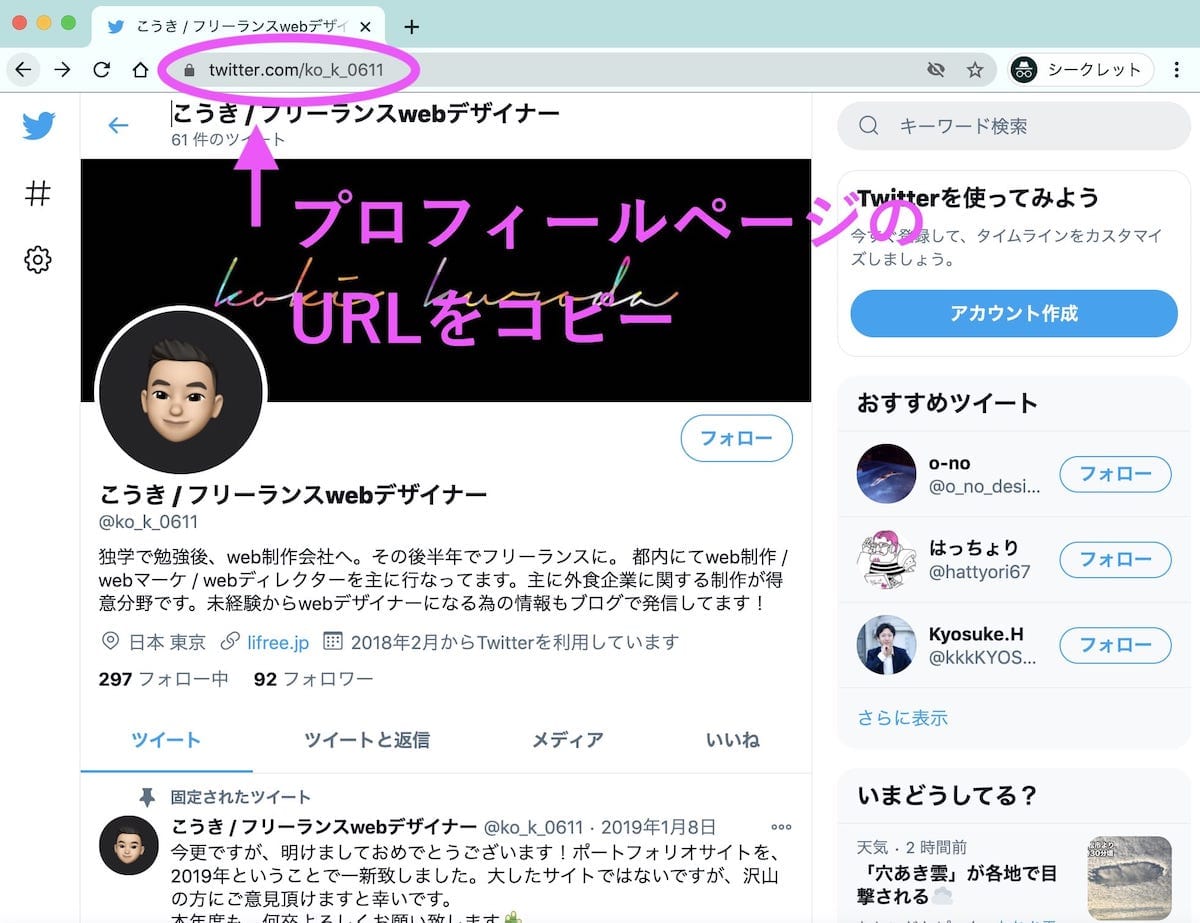
自分のTwitterURLの取得方法ですが、自分のプロフィールページを開いた際のURLになります。
URLの構成は「https://twitter.com/@以降のユーザーネーム」となります!

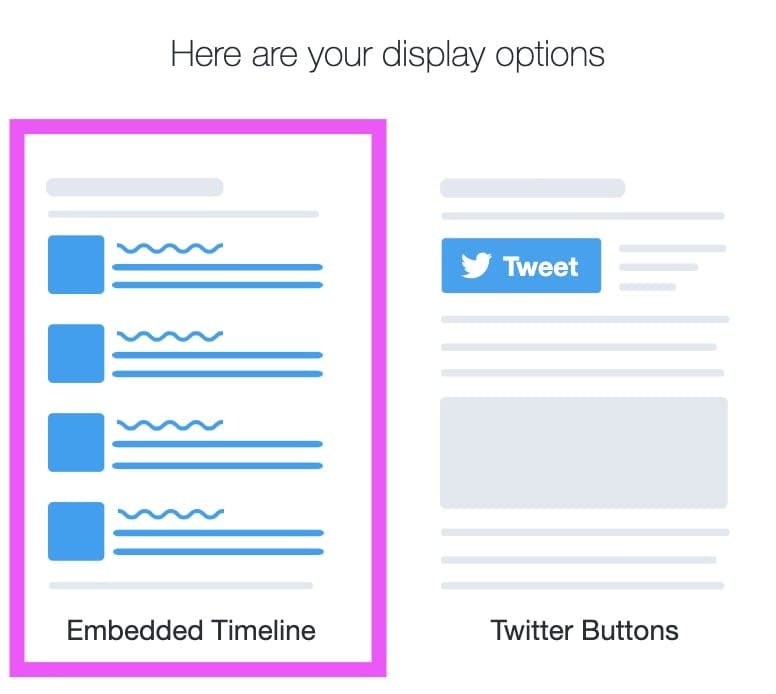
URLを挿入するとタイムラインを埋め込むかTwitterボタンを埋め込むかを選択できるので、タイムラインを選択します。

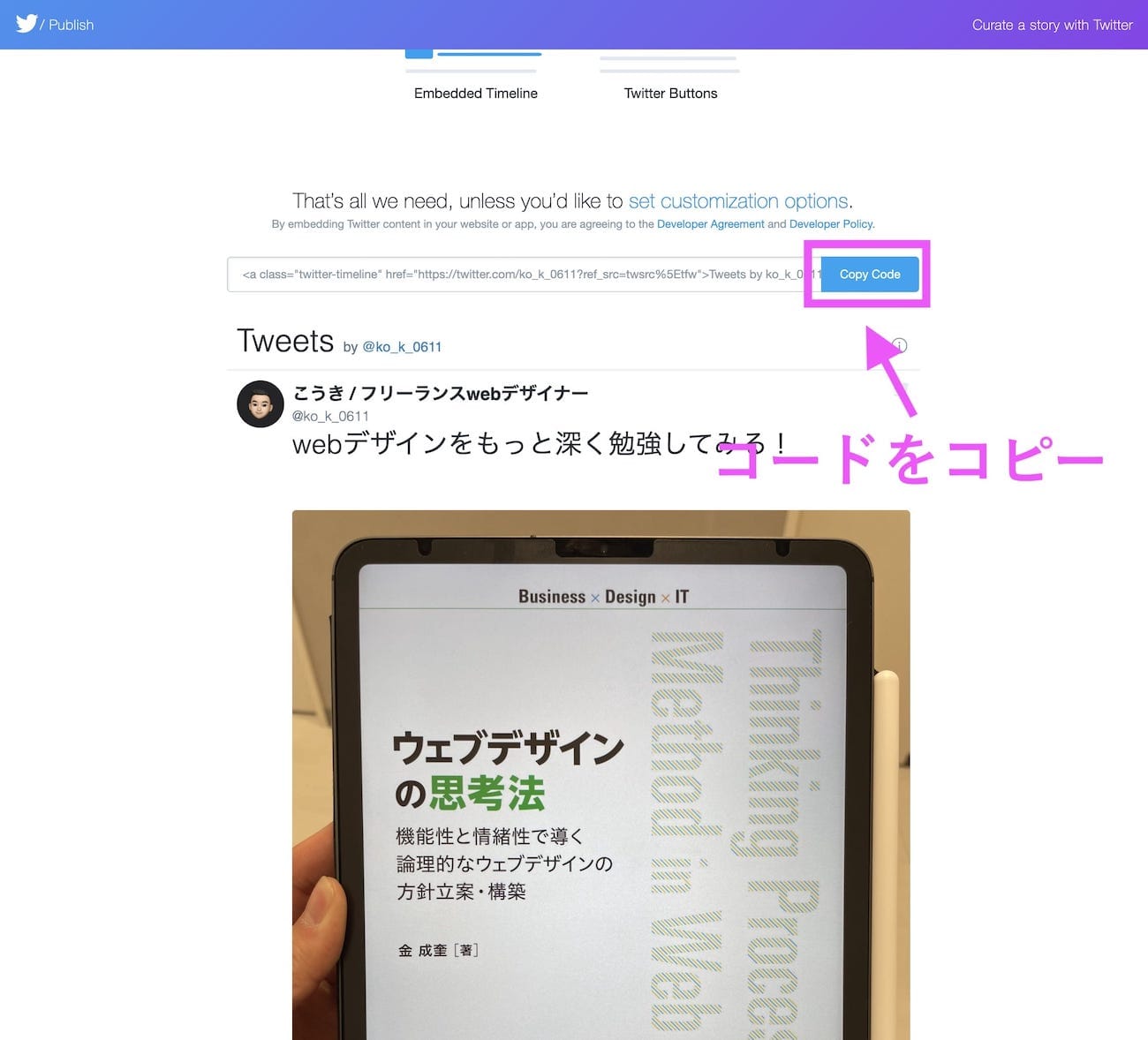
するとコードが生成されるので「copy code」でコードをコピーします。

タイムラインをサイズ調整・カスタマイズする
そのままでも貼り付けることはできるのですが、タイムラインをサイズ調整・カスタマイズすることもできます。
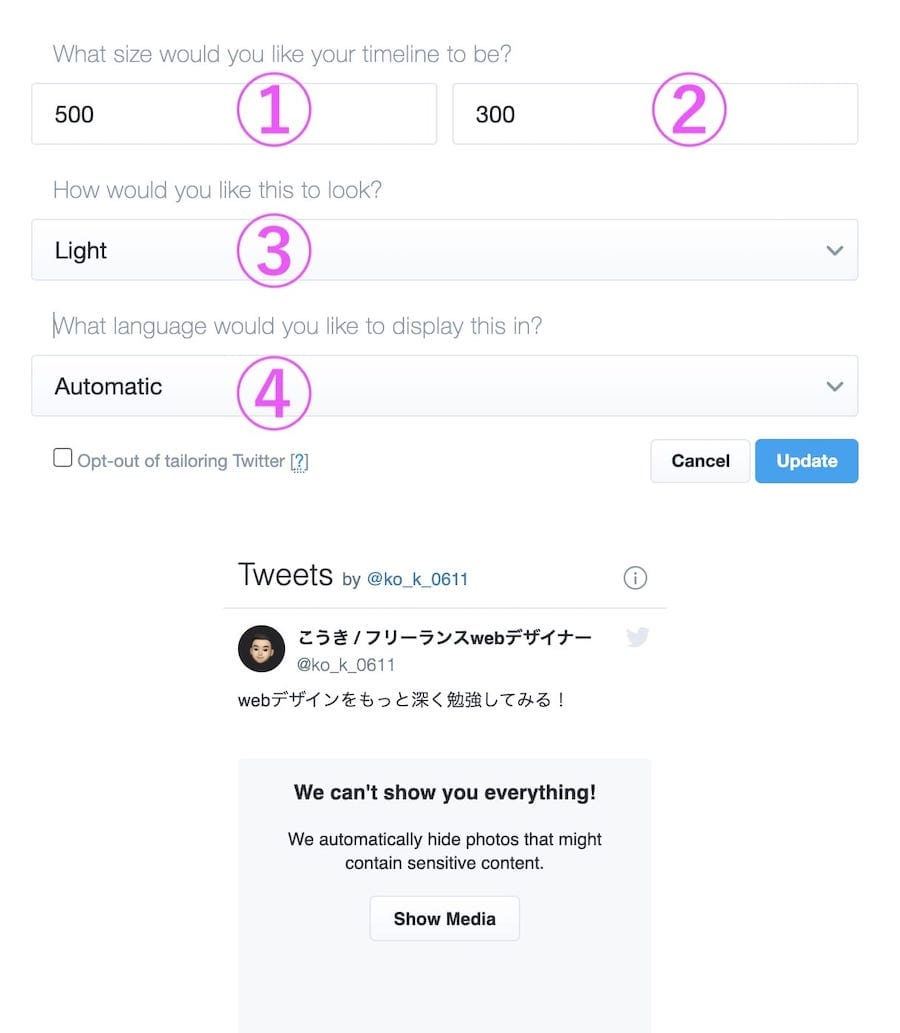
コードコピー欄の上にある「set customization options」をクリックすると、高さ・横幅・見た目(ライトモードかダークモード)・言語設定などができる項目が表示されます。

①高さ(px)
②横幅(px)
③見た目(ライトモードかダークモード)
④言語設定(Automaticで大丈夫です)

それぞれ設定できれば。updateをクリック後コードをコピーしましょう。
WordPress内にタイムラインのコードを埋め込む
ここからはWordPress内に、ウィジェットを使用しTwitterタイムラインを埋め込む方法となります。
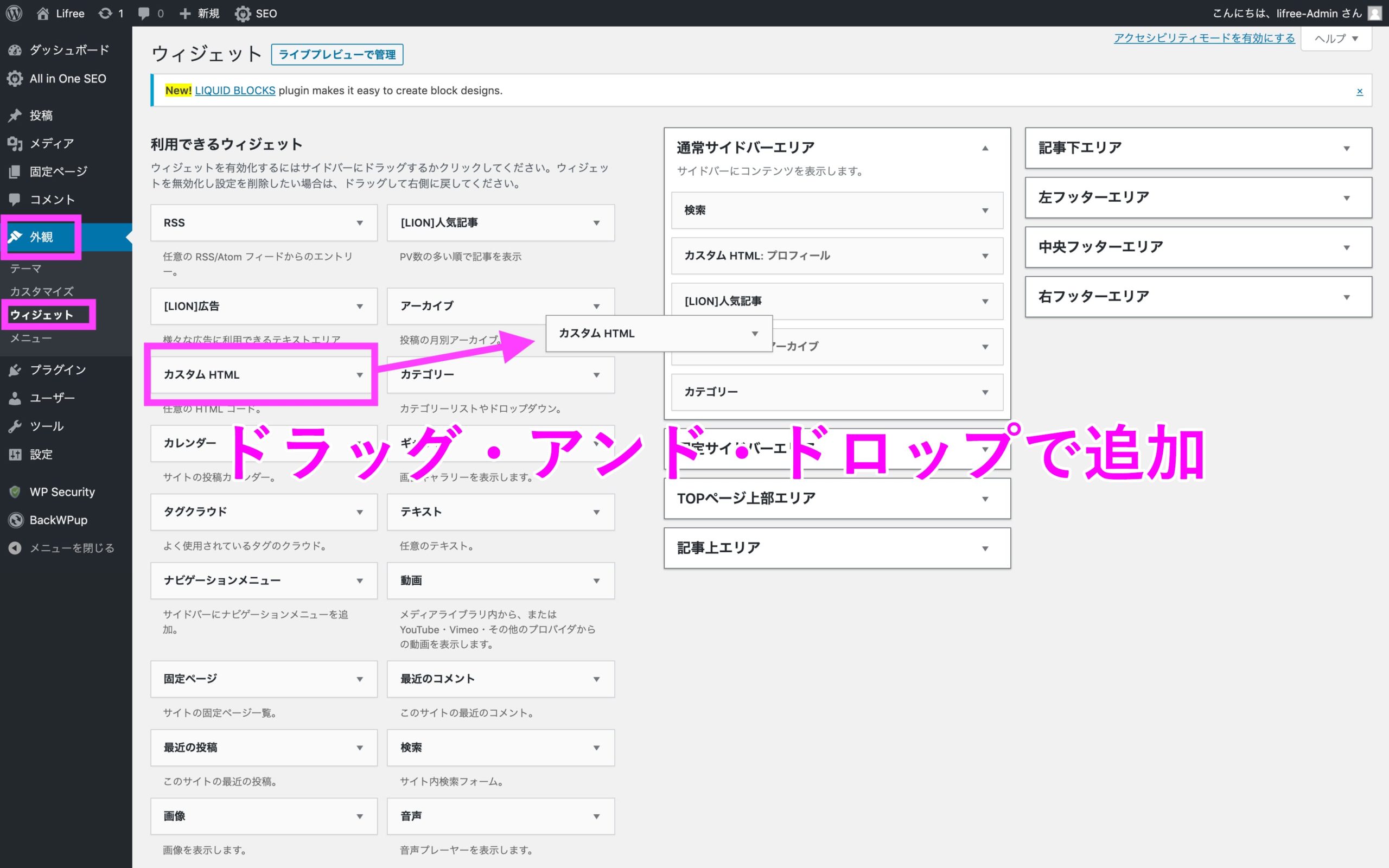
まずはじめにWordPress管理画面へログイン後、外観>ウィジェットへと進みます。
ここからは使用しているテーマによって変わってくるのですが、私は【LION MEDIA】というテーマを使用しており今回はサイドバーに挿入したいと思います。通常サイドバーエリアにカスタムHTMLをドラッグアンドドロップで追加します。
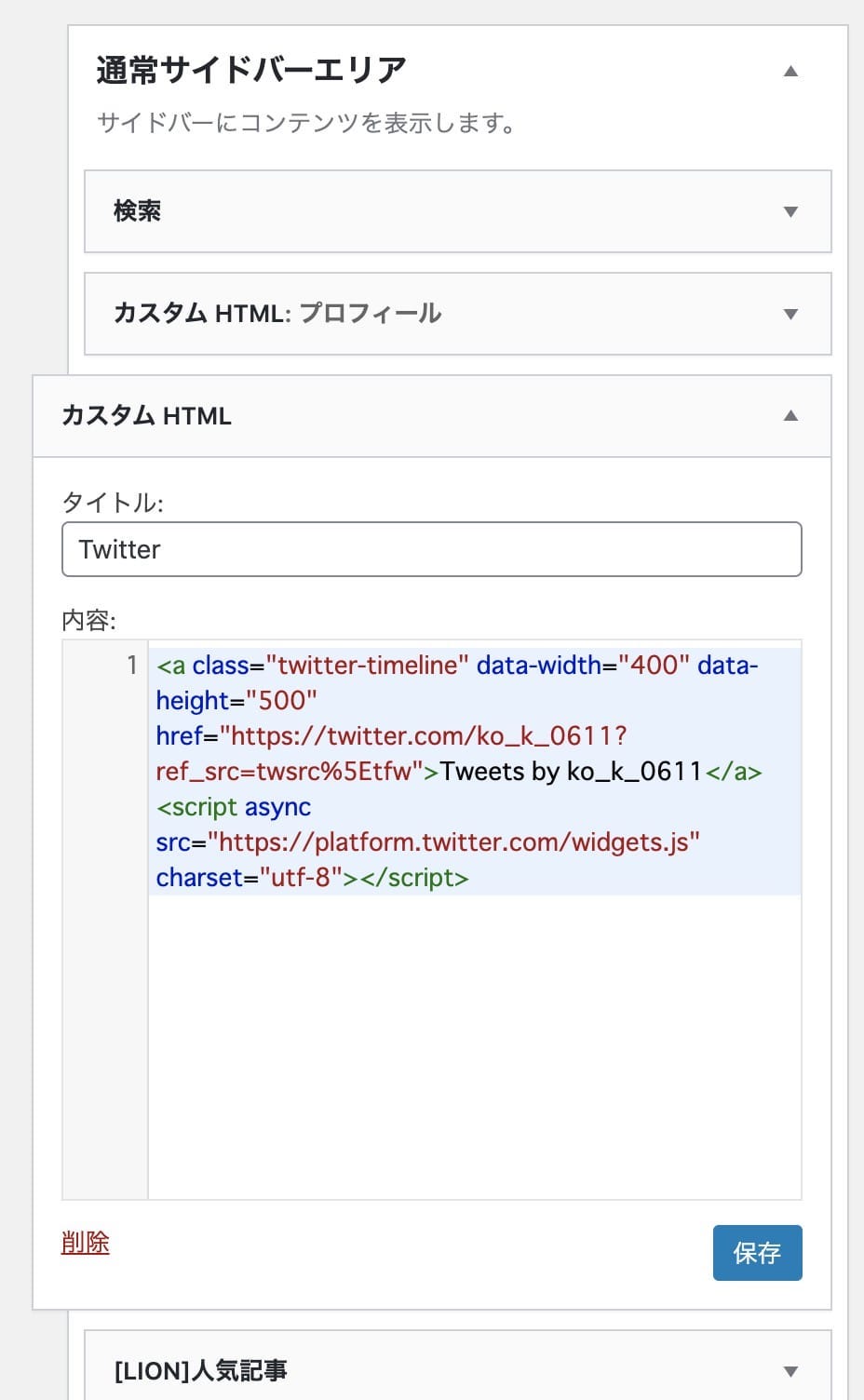
次にカスタムHTML内に先程コピーしたコードを貼り付け、保存をクリックし完成です!

最後に確認し表示されていればOKです、お疲れさまでした!
まとめ
今回はWordPressでのTwitterの埋め込みをご紹介いたしました。
やってみると凄い簡単なので、是非皆様のブログにも埋め込みしてみてはいかがでしょうか?
お読みいただき、ありがとうございました!